TA的每日心情 | 慵懒
2015-8-11 09:37 |
|---|
签到天数: 12 天 连续签到: 1 天 [LV.3]偶尔看看II
|
本文经过作者同意并委托转载
地址:原文地址
1. 使用SMTP发送邮件
SMTP (Simple Mail Transfer Protocol)即简单邮件传输协议,通过该协议可以用简短的代码完成邮件的接收和发送。Python提供了smtplib库来进行SMTP操作,下面就是一个SMTP发送邮件的例子。
我们首先要准备好一些邮件必要的信息,如接收方的地址。另外由于邮件发送本身还是由邮件服务器完成的,因此需要邮件服务器的地址和账号、密码。
这里采用Gmail邮箱来发送邮件,用户名为sender@gmail.com,密码是123456。Gmail的SMTP服务器地址为smtp.gmail.com,端口号为587,使用TLS安全协议(其他常用的邮箱可以在运行商网站上查询,使用不同的安全协议,端口号可能有所不同)。
而邮件的内容则由纯文本构成,包含标题、正文、收发件人的地址等。
发送邮件的基本流程为:连接SMTP服务器 -> 开启安全协议并登录 -> 发送邮件 -> 结束。
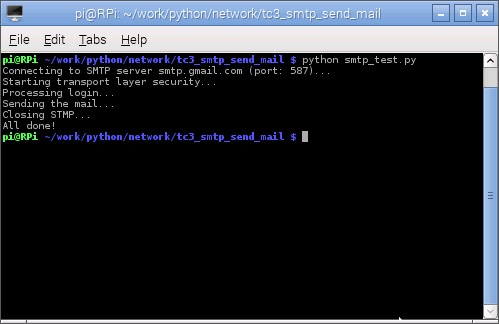
import smtplib#设置收件人、发件人smtpDstAddr = "receiver@163.com"smtpSrcAddr = "sender@gmail.com"#设置SMTP服务器信息smtpServer = "smtp.gmail.com"smtpPwd = "123456"smtpPort = 587#构建邮件内容mailSubject = "Raspberry Pi SMTP"mailText = "This is a test mail from a RABBIT!"mailMsg = "To: " + smtpDstAddr + "\n" + \ "From: " + smtpSrcAddr + "\n" + \ "Subject: " + mailSubject + "\n" + \ "\n" + mailText + "\n"#启动邮件发送流程,详见上文print "Connecting to SMTP server %s (port: %d)..." %(smtpServer, smtpPort) mySMTP = smtplib.SMTP(smtpServer, smtpPort)print "Starting transport layer security..."mySMTP.starttls() # Transport layer securityprint " rocessing login..."mySMTP.login(smtpSrcAddr, smtpPwd)print "Sending the mail..."mySMTP.sendmail(smtpSrcAddr, smtpDstAddr, mailMsg)print "Closing STMP..."mySMTP.closeprint "All done!"软件运行效果: rocessing login..."mySMTP.login(smtpSrcAddr, smtpPwd)print "Sending the mail..."mySMTP.sendmail(smtpSrcAddr, smtpDstAddr, mailMsg)print "Closing STMP..."mySMTP.closeprint "All done!"软件运行效果:

树莓派发送邮件

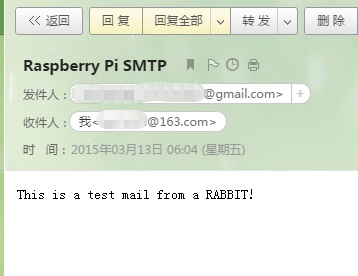
接收到的邮件
2. Web Server编程
Web Server是基于HTTP协议的网页服务器,它接收用户的HTTP请求并传回用户需要的数据。通过建立Web服务器可以丰富树莓派的操作接口,在任何地点、任何设备上访问并操作树莓派。
虽然网络上有各种功能强大的开源Web服务器,但是我们有时候希望能够把HTTP服务加入到自己的程序里来,并通过CGI实现更灵活的交互。
2.1 创建一个简单的Web Server
Python自带了CGI HTTP Server指令,可以通过一条命令快速启动HTTP服务器。
<HTML><HEAD><TITLE>Simple Test Page</TITLE></HEAD><BODY>Hello Raspberry Pi!</BODY></HTML>其中8000为服务器的端口号,当服务器运行后,可以在树莓派上通过https://127.0.0.1:8000
地址访问服务器,或者在别的设备上输入树莓派的IP地址和端口号。
但是这时我们还不能访问网站,因为网站缺少一个主页。默认的主页文件为index.htm或者.html。新建index.htm文件并输入如下内容:
<HTML><HEAD><TITLE>Simple Test Page</TITLE></HEAD><BODY>Hello Raspberry Pi!</BODY></HTML>就是一个由HTML语言写成的简单主页,<TITLE>&hellip;</TITLE>部分的文字会显示在浏览器标题栏,<BODY>&hellip; </BODY>部分则显示了网页的页面内容。
在index.htm文件所在目录下运行启动server的命令,即可通过浏览器访问网站了。Web服务器实际是根据用户的请求,将HTML文件中的内容以纯文本的形式(人家叫超文本_)传送给浏览器,浏览器再把这段文本解析成网页展现给用户。

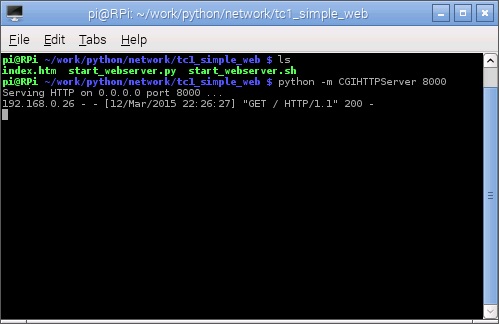
通过Python启动CGI HTTP Server

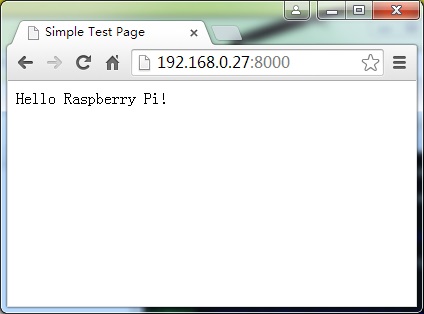
访问树莓派Web Server
另外,除了使用CGIHTTPServer指令,我们还可以通过Python代码来创建服务器,下面的代码实现了相同的功能。
#!/usr/bin/env pythonimport BaseHTTPServerimport CGIHTTPServerserver = BaseHTTPServer.HTTPServerhandler = CGIHTTPServer.CGIHTTPRequestHandlerserver_address = ("", 8000)handler.cgi_directories = [""]httpd = server(server_address, handler)httpd.serve_forever()2.2 通过CGI远程执行代码
在index.htm文件的相同目录下新建一个cgi-bin目录。上一节代码中的handler.cgi_directories就指定了CGI目录,如果不进行指定,默认执行目录就是cgi-bin。
同时,在cgi-bin目录下新建一个名为led_ctrl.py的Python文件,其代码如下:
#!/usr/bin/env pythonimport sysimport osimport wiringpios.system("gpio export 11 out")io = wiringpi.GPIO(wiringpi.GPIO.WPI_MODE_SYS)io.pinMode(11,io.OUTPUT)Command = int(sys.argv[1])if Command == 1:Result = "LED is ON!"io.digitalWrite(11,io.LOW)else:Result = "LED is OFF!"io.digitalWrite(11,io.HIGH)print"Content-Type: text/html"print"""<HEAD><TITLE>LED Control</TITLE></HEAD><BODY>%s</BODY>"""%Result没错,这就是一个简单的LED控制程序。与其他使用wiringPi的Python程序一样,因为使用了WPI_MODE_SYS模式初始化,因此需要对GPIO进行export操作。os.system("gpio export 11 out")相当于在Linux Shell里敲了gpio export 11 out这么一行命令。sys.argv[1]参数代表执行程序时后面跟的第一个参数(sys.argv[0]表示执行程序的命令本身),参数控制了LED的亮灭。不同的是,程序的最后会使用print将LED的状态转换成一个简单的网页显示出来。
修改Python文件的可执行属性,然后在index.htm所在目录运行指令启动服务器。
$ chmod 755 ./cgi-bin/led_ctrl.py$ python -m CGIHTTPServer 8000在浏览器中输入led_ctrl程序的位置和参数,即可实现对LED的远程控制。
<a href="https://192.168.0.28:8000/cgi-bin/led_ctrl.py?1">https://192.168.0.28:8000/cgi-bin/led_ctrl.py?1</a>
远程调用Python程序
2.3 网页控制GPIO
实现了Web服务器和远程调用Python程序后,我们就可以把二者结合起来,通过网页上的按钮控制GPIO。
修改index.htm文件,向其中添加如下内容:
<HTML><HEAD><SCRIPT language="javaScript">function LED_On(){webpage = "./cgi-bin/led_ctrl.py?1"window.open(webpage, "Window1","height=40,width=250,top=120,left=100");}function LED_Off(){webpage = "./cgi-bin/led_ctrl.py?0"window.open(webpage,"Window1","height=40,width=250,top=120,left=100");}</SCRIPT><TITLE>LED Test Page</TITLE></HEAD><BODY>< ><FONT SIZE = "+2"> ><FONT SIZE = "+2"> ress button to control the LEDs!</FONT></P>< ress button to control the LEDs!</FONT></P>< ><INPUT NAME="name" TYPE="submit" VALUE="ON"> <INPUT NAME="name" TYPE="submit" VALUE="OFF"></P></BODY></HTML>页面中添加了两个按钮ON和OFF,并通过JavaScript定义了按钮按下时执行的操作&mdash;&mdash;以新网页窗口的形式打开“./cgi-bin/led_ctrl.py”文件,并赋予不同的参数。 ><INPUT NAME="name" TYPE="submit" VALUE="ON"> <INPUT NAME="name" TYPE="submit" VALUE="OFF"></P></BODY></HTML>页面中添加了两个按钮ON和OFF,并通过JavaScript定义了按钮按下时执行的操作&mdash;&mdash;以新网页窗口的形式打开“./cgi-bin/led_ctrl.py”文件,并赋予不同的参数。
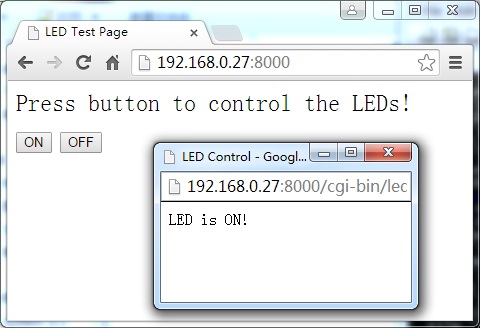
编辑完成后,保存并运行Server。通过按下ON/OFF按钮,就可以实现LED的状态控制了。其效果如图所示:

网页控制LED |
|
 /5
/5 
 /5
/5 