1. waft介绍
Waft:为AIoT应用研发而生Waft(WebAssembly Framework for Things) 是一个面向 AIoT 的高性能应用研发框架,Waft 基于 WebAssembly 和自研的渲染引擎技术打造,适用于智能终端的软件应用研发场景。
它的特点网站从框架特性,技术优势,应用场景几个方面展开。其中强调的AIoT的应用,高性能几乎接近原生应用体验,跨平台等特点令人关注。
参考文档:https://www.yuque.com/waft/docs/melflo
2. 准备
官方提供的语雀中包含了Waft快速开发指导,框架使用,组件文档,API手册等内容。
更新开发板waft应用框架+库(我前两给官方提了BUG, 更新的)下载地址https://occ.t-head.cn/vendor/detail/download?spm=a2cl5.25411629.0.0.68d4180fSmBbBu&id=3978884137347461120&vendorId=3895463451199475712&module=3更新方法参考:https://occ.t-head.cn/community/post/detail?spm=a2cl5.26076654.0.0.4a43180fOV1h2K&id=4003830518746517504
3. 环境搭建
我使用ubuntu 20.04 物理机作为开发平台。
3.1 安装nodejs环境(我之前安装过)
再提一下安装命令 :
sudo apt install nodejs
3.2 安装waft-cli工具
安装好了nodejs环境后,接下来就是安装waft-cli这个称为脚手架的工具了。命令为:
sudo npm i waft-cli -g
如果指令顺利执行完成的话,我们就可以开始基本waft的工程创建了。
3.3 vscode 代码编辑器
安装VScode 代码编辑器。(地球人都在用,我之用安装过)可以通过vscode的官网下载安装包https://code.visualstudio.com/Download也可以直接使用ubuntu的软件包管理软件搜索vscode安装,这个方法比较简单,一键完成,推荐。
4. 第一个例程测试
一切准备就绪,学编程第一个节课,
就是向编程语言Say hello, Waft 也从Say hello开始吧, waft say hello, 不简单, 折腾了好几天,
还没Say hello, 官方给升级模板, 各运行库, 还是没成功, 最后是官方给的aot, 才成功Say hello。
4.1创建项目
首先我们新建一个目录,就命名为hello_waft吧,进入目录后,运行
waft init
提示输入开发者,可以不写接下来就是选择模板了,按方向下键选择,我们选择1: Say hello模板。接下来就是工程项目初始化过程,网络必须畅通,否则就够呛了。我们可以看到他在执行npm install的一个进度条。当进度条走完了,出现init done的字样后,项目创建就完成了。
4.2 启动服务和项目预览
进入刚才创建的项目目录,
cd hello_waft
然后执行
sudo npm start
执行后,看版本号,我的目前最新0.7.3,旧版编译aot,会有问题
sun@sun-ubuntu:~/waft/hello_waft$ sudo npm start
>hello_waft@0.7.3 start /home/sun/waft/hello_waft
> waft start
web服务已启动
静态预览:http://127.0.0.1:8080/web/preview.html?action=preview&path=pages/index/index
运行模式:http://127.0.0.1:8080/web/preview.html?action=run
start success
Welcome to waft development.
Type .help for more information.
waft:0.7.38
waft-cli:0.7.19
waft> waft工作台已启动
http://127.0.0.1:8080/ui
真机调试可连接到本机ip: 192.168.0.64
waft> /bin/sh: open: command not found
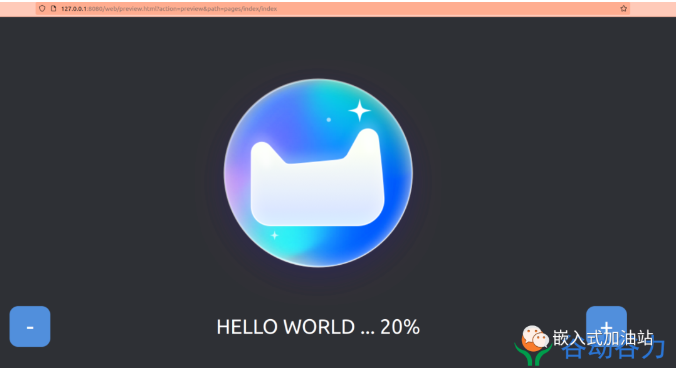
命令执行后,可以看到终端的提示,我们来静态预览一下看看效果,再浏览器中打开
静态预览:http://127.0.0.1:8080/web/preview.html?action=preview&path=pages/index/index

动态效果预览(与静态一样画面,区别是静态点图标,无动作,动态有动作)
运行模式:http://127.0.0.1:8080/web/preview.html?action=run
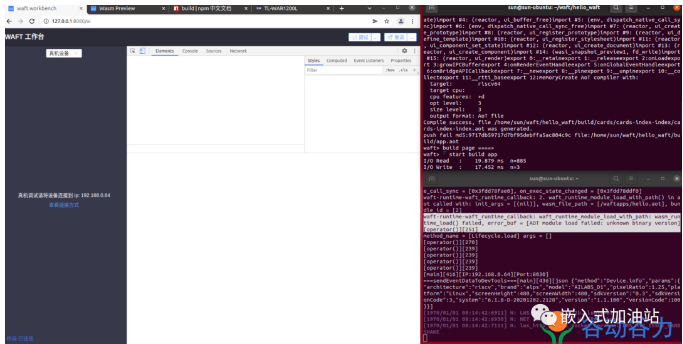
调试模式:http://127.0.0.1:8080/ui

(build –aotTarget=riscv64参数指定不了平台 , 也没这个参数) 在这个调试平台,可以指定target 为riscv, 点了调试后,同样也在编译(这是原厂升级后结果,不升级点riscv64,会失败)

4.2 编译
build怎么用,先help
build help
....
.build 编译工程 --default=默认页面(可选) --page=指定单页(可选) --card=指定的卡片(可选) --aot=true(可选, 是否输出 .aot 文件) --push=true(可选, 构建完自动推送)
(build –aotTarget=riscv64参数指定不了平台 , 也没这个参数)
官方教程以下命令:
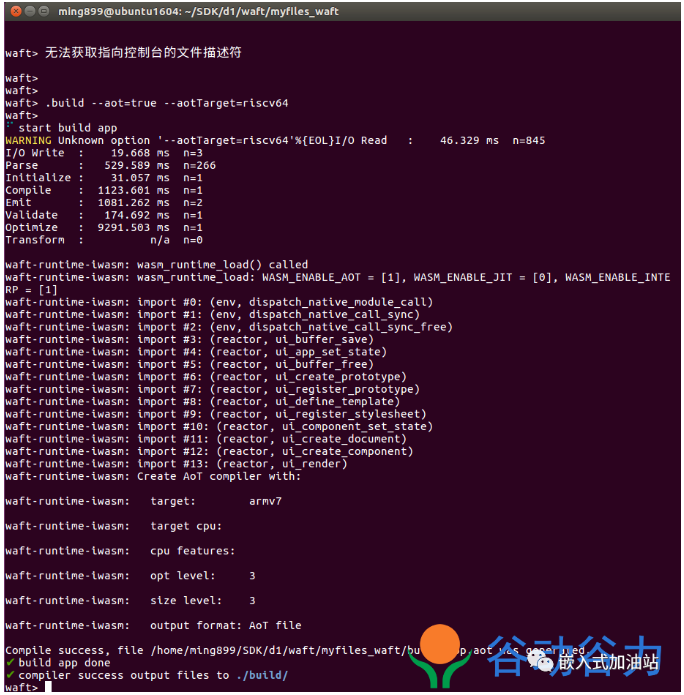
waft>.build –aot=true –aotTarget=riscv64
(build –aotTarget=riscv64参数指定不了平台 , 也没这个参数)
......
官方教程里写的说明指定target 不是在这个命令里,指定了还是arm的'--aotTarget=riscv64是无效的吧 所以指定不到 target

依据信息,可知编译的目标程序是armv7, 在licheeRV86, 跑肯定会出错, 跑不起来的。。。
可以运行:
waft_app app.aot 192.168.0.64 8030
编译后, 直接.pull,(或调试窗口,点推送) 就可以传文件到开发板了,so wasy, 方便可以运行:waft_app app.aot 192.168.0.64 8030
root@MaixLinux:/waftapps# waft_app app.aot 192.168.0.64 8030
编译成功后,会出现Compile success字样。同时我们可以察看工程文件的编译结果如下,存放在项目文件夹下的build文件夹内。
sun@sun-ubuntu:~/waft/hello_waft$ ls build
app.aot app.wasm.map cards _waft_index.ts
app.wasm app.wat index.html
注: aot与平台相关的 waft应用
- 查看网络连接
root@MaixLinux:/mnt/UDISK# ifconfig
eth0 Link encap:Ethernet HWaddr 22:77:81:E0:C7:3D
UP BROADCAST MULTICAST MTU:1500 Metric:1
RX packets:0 errors:0 dropped:0 overruns:0 frame:0
TX packets:0 errors:0 dropped:0 overruns:0 carrier:0
collisions:0 txqueuelen:1000
RX bytes:0 (0.0 B) TX bytes:0 (0.0 B)
Interrupt:62
wlan0 Link encap:Ethernet HWaddr 08:BE:E0:98:24:70
inet addr:192.168.0.20 Bcast:192.168.0.255 Mask:255.255.255.0
inet6 addr: fe80::abe:e0ff:fe98:2470/64 Scope:Link
UP BROADCAST RUNNING MULTICAST MTU:1500 Metric:1
RX packets:120428 errors:0 dropped:24350 overruns:0 frame:0
TX packets:27595 errors:0 dropped:0 overruns:0 carrier:0
collisions:0 txqueuelen:1000
RX bytes:110086034 (104.9 MiB) TX bytes:2799901 (2.6 MiB)
- 推送编译结果
这里采用scp命令推送aot到开发板, 推送前建议先cp名为hello.aot。
sun@sun-ubuntu:~/waft/hello_waft/build$ cp app.aot hello.aot
sun@sun-ubuntu:~/waft/hello_waft/build$ scp hello.aot root@192.168.0.20:/waftapps
root@192.168.0.20's password:
hello.aot 100% 566KB 4.1MB/s 00:00
注意编译结果在build目录 下。
- 实测
再ssh终端中,执行刚刚上传的hello.aot文件。命令为:
waft_app hello.aot
不巧运行hello, 失败, 群其他开发者同样是运行失败, 在钉钉, 更新了waft_cli, hello模版代码,开板板运行库, 运行结果
 芯耀
芯耀




 760
760








