下面开始一步步教你怎么移植LVGL,用GUIguider来设计GUI界面。
以下是通用的移植设计步骤。
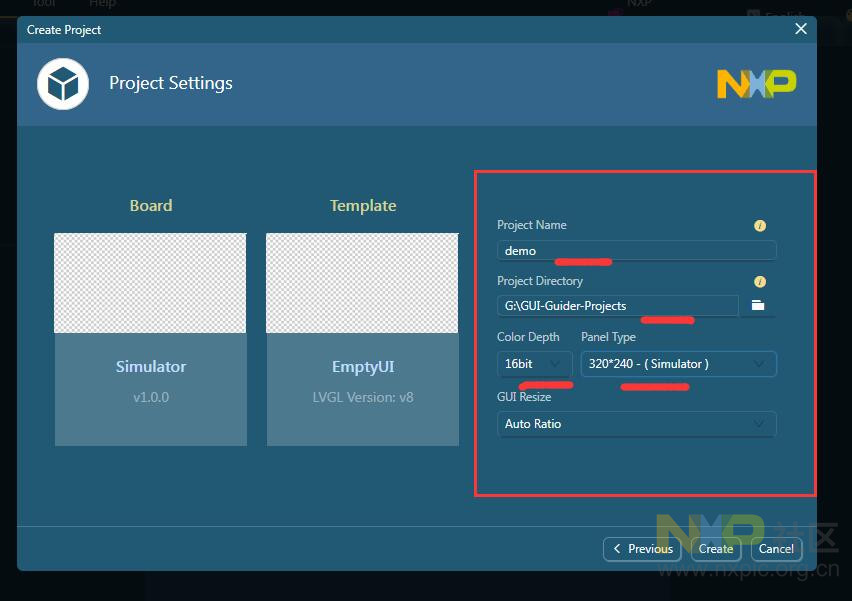
首先安装GUI guider,本次使用的是1.5.1版本GUI guider。打开软件,选择创建新工程。

选择V8.3.2版本的LVGL。

选择模拟的。

选择一个模板,这里选了空模板。

设置工程路径,名称。设置lcd屏幕大小和颜色位数,要和你实际需要移植的lcd屏对应。

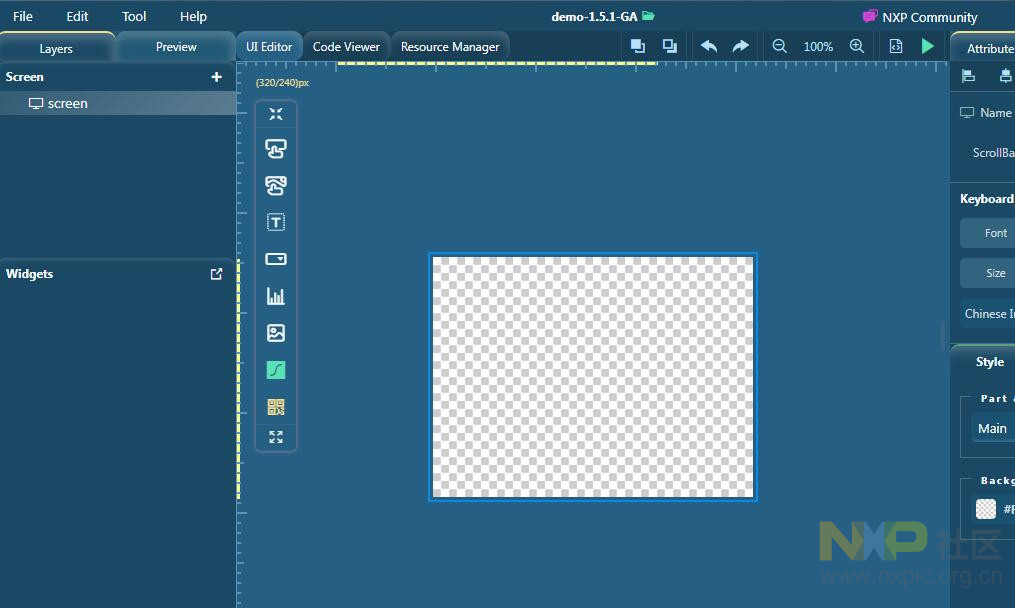
下面就是新建的工程了,后面就饿可以设置面板控制的。

记得点右上角先生成更新代码。
GUIguider工程先这样了,下面开始基本移植工程。
移植之前你需要已经移植好LCD驱动,LCD能正常显示图片。工程的堆栈要大一些,RAM容量要大。否则会资源不足。
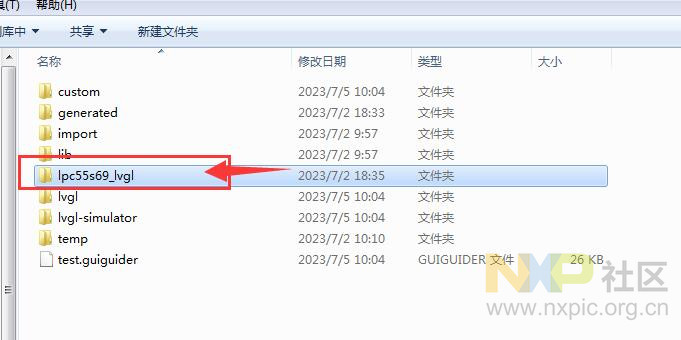
首先将你LCD显示的模板工程复制到GUIguider工程目录中。
这里使用的LPC55S69。

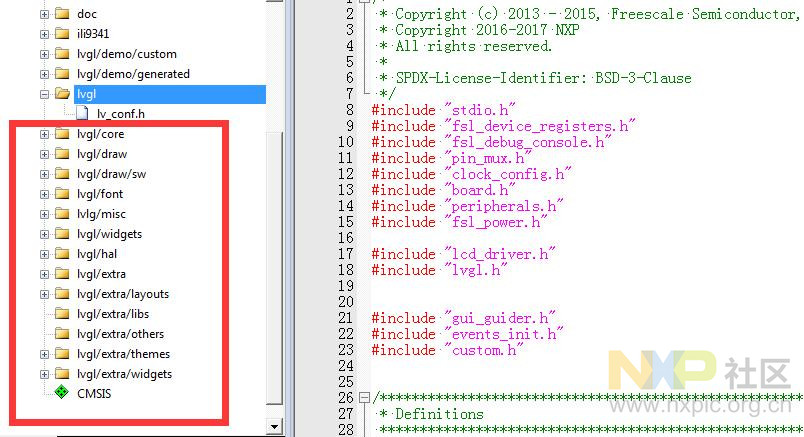
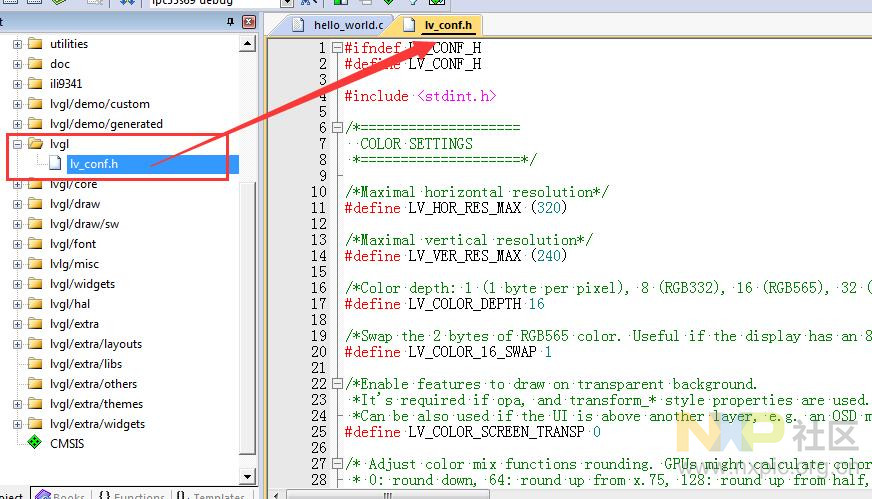
打开keil工程先添加所有LVGL文件内源码。

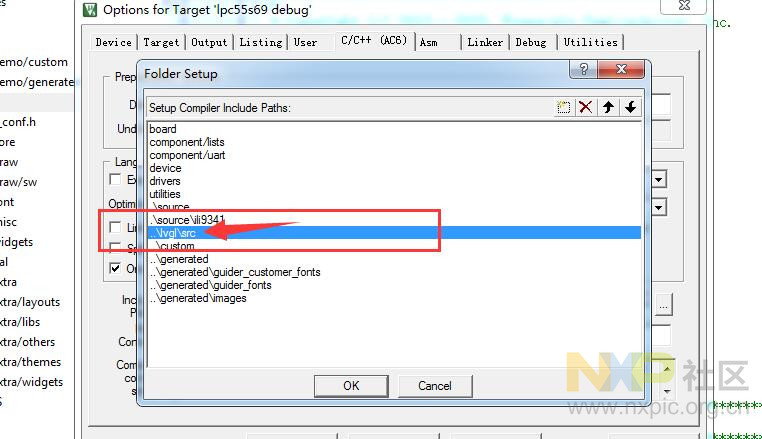
然后添加lvgl的头文件路径。

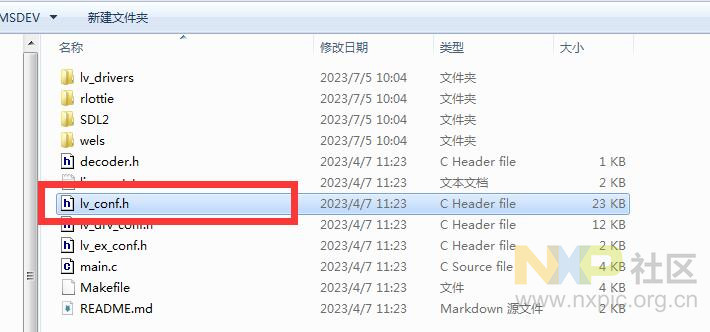
然后从GUIguider工程目录lvgl-simulator文件夹下复制lv_conf.h文件到我们要移植的lpc55s69工程内。并添加到keil工程中,到时需要修改配置LVGL功能。


下面就移植对接LCD显示。这时就需要lcd绘图API驱动了。
下面就是参考lvgl-simulator内驱动写法。
void ili9341_flush(lv_disp_drv_t * drv, const lv_area_t * area, lv_color_t * color_p)
{
if(area->x2 < 0 || area->y2 < 0 || area->x1 > (GLCD_WIDTH - 1) || area->y1 > (GLCD_HEIGHT - 1)) {
lv_disp_flush_ready(drv);
return;
}
/* Truncate the area to the screen */
int32_t act_x1 = area->x1 < 0 ? 0 : area->x1;
int32_t act_y1 = area->y1 < 0 ? 0 : area->y1;
int32_t act_x2 = area->x2 > GLCD_WIDTH - 1 ? GLCD_WIDTH - 1 : area->x2;
int32_t act_y2 = area->y2 > GLCD_HEIGHT - 1 ? GLCD_HEIGHT - 1 : area->y2;
lcd_draw_bitmap(act_x1,act_y1,1+act_x2-act_x1,1+act_y2-act_y1,(uint8_t *)color_p);
lv_disp_flush_ready(drv);
}
/**
* Initialize the Hardware Abstraction Layer (HAL) for the Littlev graphics library
*/
static void lv_hal_init(void)
{
/*Create a display buffer*/
static lv_disp_draw_buf_t disp_buf1;
static lv_color_t buf1_1[LV_HOR_RES_MAX * 10];
lv_disp_draw_buf_init(&disp_buf1, buf1_1, NULL, LV_HOR_RES_MAX * 10);
/*Create a display*/
lv_disp_drv_t disp_drv;
lv_disp_drv_init(&disp_drv); /*Basic initialization*/
disp_drv.draw_buf = &disp_buf1;
disp_drv.flush_cb = ili9341_flush;
disp_drv.hor_res = LV_HOR_RES_MAX;
disp_drv.ver_res = LV_VER_RES_MAX;
lv_disp_drv_register(&disp_drv);
/* Add the mouse as input device
* Use the 'mouse' driver which reads the PC's mouse*/
// mouse_init();
// lv_indev_drv_t indev_drv;
// lv_indev_drv_init(&indev_drv); /*Basic initialization*/
// indev_drv.type = LV_INDEV_TYPE_POINTER;
// indev_drv.read_cb = mouse_read; /*This function will be called periodically (by the library) to get the mouse position and state*/
// lv_indev_t * mouse_indev = lv_indev_drv_register(&indev_drv);
//
}
下面就是main初始化lvgl了。
main.c添加头文件:
#include "lvgl.h"
先初始化lcd,再初始化lvgl-》lv_init()。再就是lcd对接到lvgl初始化lv_hal_init();
lcd_init();
lcd_fill(0,0,GLCD_WIDTH-1,GLCD_HEIGHT-1,GLCD_COLOR_RED);
Delay_ms(500);
lcd_fill(0,0,GLCD_WIDTH-1,GLCD_HEIGHT-1,GLCD_COLOR_GREEN);
Delay_ms(500);
lcd_fill(0,0,GLCD_WIDTH-1,GLCD_HEIGHT-1,GLCD_COLOR_BLUE);
Delay_ms(500);
printf("hello world.rn");
lv_init();
lv_hal_init();
main主循环调用
while (1)
{
lv_task_handler();
}
下面定时1ms调用lv_tick_inc(1);
volatile uint32_t time_tick_cnt;
void SysTick_Handler(void)
{
extern void lv_tick_inc(uint32_t tick_period);
lv_tick_inc(1);
time_tick_cnt++;
}
好了,到这里lvgl基本移植好了。
下面就是移植GUI guider设计的界面了。
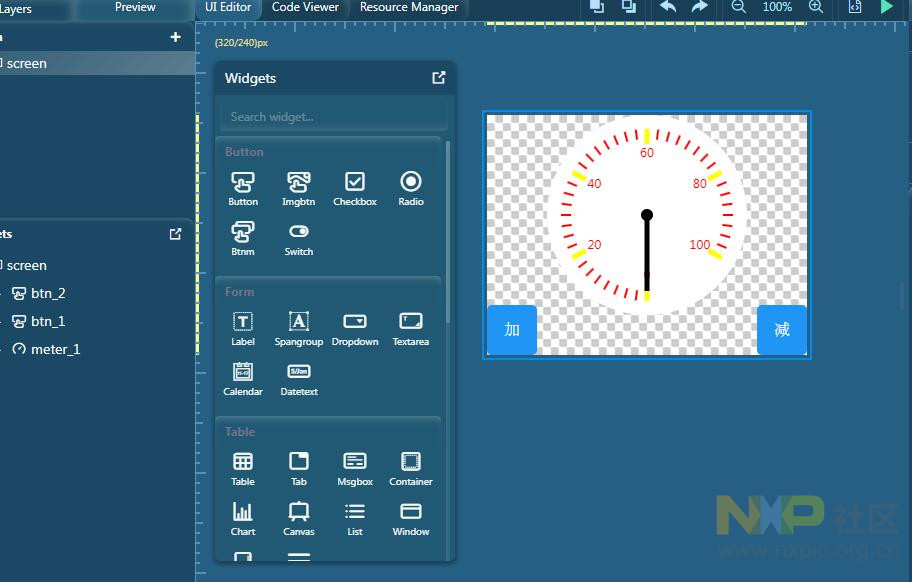
我们先用GUI guider添加几个控件到LCD画面上。类是如下,然后点击右上角GenerateCode,更新代码。

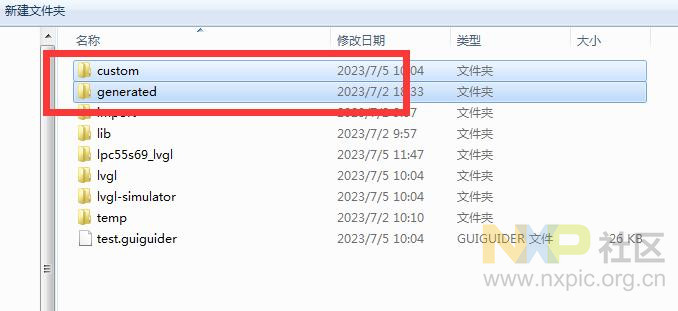
更新代码主要在下面2个文件夹内。
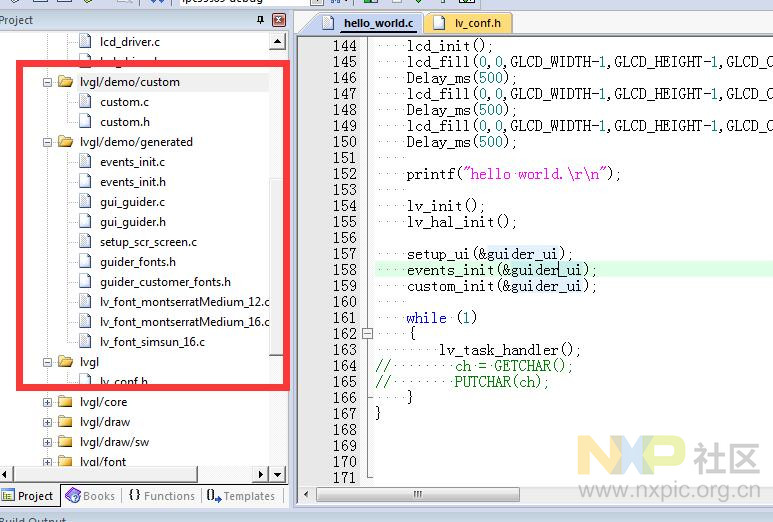
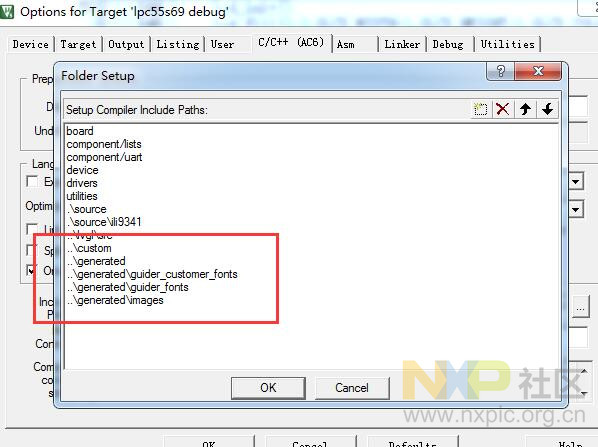
把下面2个文件夹内容代码加到keil工程中,并添加头文件包含路径。



添加头文件:
#include "gui_guider.h"
#include "events_init.h"
#include "custom.h"
在就是在main内定义变量:
lv_ui guider_ui;
初始化:
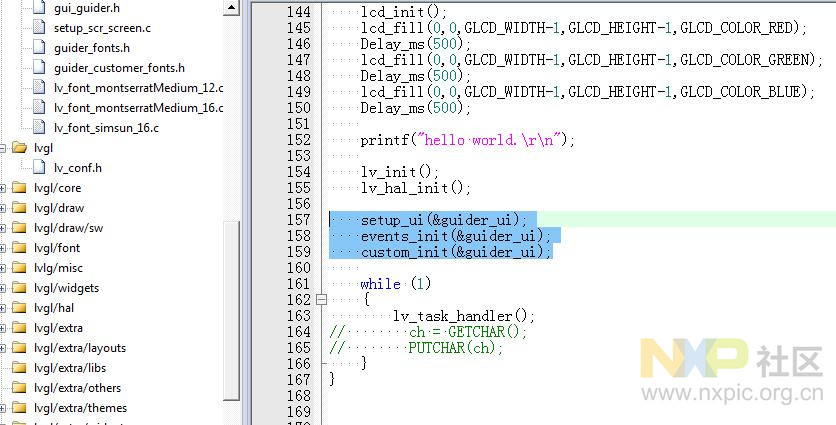
setup_ui(&guider_ui);
events_init(&guider_ui);
custom_init(&guider_ui);

最后编译keil工程,正常就可以编译通过了。
需要配置lvgl功能,请在lv_conf.h内配置以下。主要内存占用。
 芯耀
芯耀




 9953
9953

 下载ECAD模型
下载ECAD模型




.jpg?x-oss-process=image/resize,m_fill,w_128,h_96)
.jpg?x-oss-process=image/resize,m_fill,w_128,h_96)









 [课程]STM32电机控制软件开发软件X-CUBE-MCSDK 6x介绍
[课程]STM32电机控制软件开发软件X-CUBE-MCSDK 6x介绍


