TA的每日心情 | 衰
2018-7-12 13:58 |
|---|
签到天数: 10 天 连续签到: 1 天 [LV.3]偶尔看看II
|
准备材料:
一丶硬件部分
1.G510模块,可以在机智云淘宝店铺购买到,已经下载好固件的;
2.物联网卡一张
3.STM32F103最小系统板一块
4.插板一块
5.继电器一个(根据需求选择4 3 2 1位的继电器,我这儿采用2位继电器)
6.220转5V电源,可以拆手机充电器(建议用2A的,不能低于1A)
7.微动开关3个(一个用于继电器开关操作,此处我是长按开继电器1,短按开继电器2,还有一个用于STM32复位,还有一个用于GSM开机)
8.导线若干
9.电脑一台
10.ch340下载器(给STM32下载程序用,可以用其他的下载器)
二丶软件部分
1.keil MDK5
2.STM32CubeMX F1版本
3.浏览器
4.mcuisp下载软件(其他下载软件也可以)
5.机智云的手机APP(官网可以下载)
接下来开始制作
1.首先注册登陆机智云开发者中心
2.登陆之后点击右上角,创建新产品

3.按照下图1234依次设置好参数,然后点5建立新的产品

4.点击左面数据点

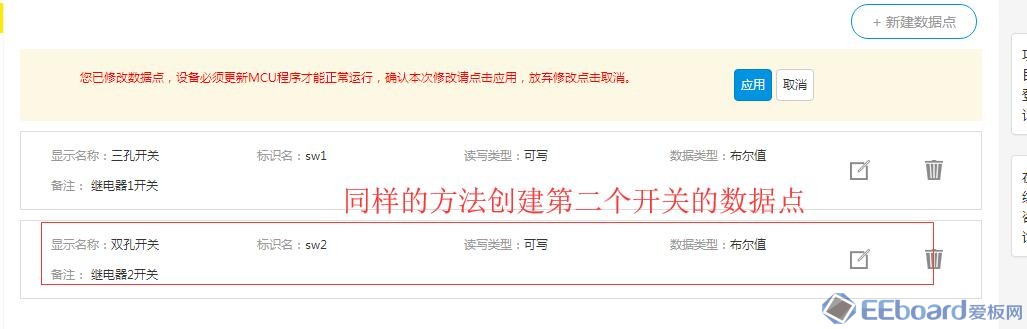
5.进入数据点之后,点击新建数据点,然后按照下图中步骤进行数据点的创建




然后点击应用,数据点就创建完毕了
6.点击左面菜单栏的基本信息,输入密码把Product Secret:完全显示了之后复制一下,

7.点击菜单栏MCU开发,选择独立MCU方案,硬件平台选择STM32F103C8X,粘贴刚才复制的Product Secret,然后点击5生成代码包,等待生成代码包之后下载代码包。

8.到此处云平台的设置就完成了,接下来我们先编译生成代码生成hex下载到STM32里面(记住,先不要做任何修改,直接编译下载的文件),然后按照下面进行接线之后,通电运行(G510需要插入能上网的卡。电信卡不行)
STM32 G510
PA2-------RxD
PA3-------TxD
GND------GND
5V--------VCC
通电运行过后云端产品里面设备日志就能看见当前的IMEI(GPRS的标识码),把这个标识码复制下来备用。一会儿要用到这个IMEI,

9.二维码的生成,由于新手按照官网教程生成的二维码总是不能用,我这儿就说一下我的步骤,按照我的步骤去生成肯定能用。
a.打开二维码生成地址
b.点击右上角 Authorize,在弹出对话框api_key里面输入”G”,并点击 “Authorize” 按钮
C.如果菜单没有自动打开,那么久点击default打开一下
d.展开之后点击创建二维码任务,然后把你产品的product_key复制过来粘贴在里面,product_key在产品基本信息菜单栏目里面,然后点击右边的Example Value,在左边就会看到如下内容
{
"start_mac": "string",
"end_mac": "string"
}
e.接下来就把2个string都换成我们复制的IMEI,然后点下面的Try it out!
f.然后点击上面的查询二维码生成任务,输入 product_key,点击”Try it out!”,查询生成任务

g.复制闪图箭头那一段,在浏览器输入http://qrcode.gizwitsapi.com:1800/加你复制那一段,就能下载生成的二维码了,由于GPRS要在手机上控制只能通过扫描二维码进行,所以此步骤绝对不能出错。
10.生成二维码之后就能用手机APP扫描二维码绑定设备了。
接下来说一下生成的工程,如果你还是打开keil的,那么就先关闭keil。找到下载的项目文件里面的STM32F103C8x.ioc。双击打开(需要安装了STM32CubeMX 才能打开),打开之后我们需要新增2个输出IO口用于继电器的控制,这里我新增了B3和B42个IO口,直接在PB3和PB4上面单击,选择GPIO_output,然后点击左上角剪头说是的图标生成代码,之后就完成了GPIO的初始化了,用的是hal库,会写hal的可以直接跳过此步骤。关闭STM32CubeMX 再次用keil打开工程。

接下来我们用一个按键接到PA8,实现长按和短按控制2个不同继电器的开关
实现的方法就是修改void key2ShortPress(void)函数和void key2LongPress(void)函数,这里我采用2个布尔变量来表示开关状态,布尔变量是在gizwits_product的C和H函数定义的全局
具体定义地方参考最后我打包的代码,此处不再说明
按键内容修改成如下(可以直接进行取反操作,此处我写成if新手更容易看懂)
void key2ShortPress(void)
{
if(STA[0]) STA[0]=0;
else STA[0]=1;
}
void key2LongPress(void)
{
if(STA[1]) STA[1]=0;
else STA[1]=1;
}
然后找到主函数。在while循环里面加入端口的控制
if(STA[0]==1) HAL_GPIO_WritePin(GPIOB, GPIO_PIN_3, GPIO_PIN_RESET);
else HAL_GPIO_WritePin(GPIOB, GPIO_PIN_3, GPIO_PIN_SET);
if(STA[1]==1)HAL_GPIO_WritePin(GPIOB, GPIO_PIN_4, GPIO_PIN_RESET) ;
else HAL_GPIO_WritePin(GPIOB, GPIO_PIN_4, GPIO_PIN_SET);
打开gizwits_product.c,找到gizwitsEventProcess函数,
修改下面对应的内容
if(0x01 == currentDataPoint.valuesw1)
{
STA[0]=0;//user handle
}
else
{
STA[0]=1;//user handle
}
break;
case EVENT_sw2:
currentDataPoint.valuesw2 = dataPointPtr->valuesw2;
GIZWITS_LOG("Evt: EVENT_sw2 %d \n", currentDataPoint.valuesw2);
if(0x01 == currentDataPoint.valuesw2)
{
STA[1]=0;//user handle
}
else
{
STA[1]=1;//user handle
}
此处是处理云端的数据,直接对标志位进行取反即可(标志位要用于上报)
找到userHandle函数
修改内容为
void userHandle(void)
{
if(STA[0]) currentDataPoint.valuesw1 = 0;
else currentDataPoint.valuesw1 = 1;
if(STA[1]) currentDataPoint.valuesw2 = 0;
else currentDataPoint.valuesw2 = 1;
}
找到,数据点初始化函数userInit,修改内容为
void userInit(void)
{
memset((uint8_t*)¤tDataPoint, 0, sizeof(dataPoint_t));
/** Warning !!! DataPoint Variables Init , Must Within The Data Range **/
currentDataPoint.valuesw1 = 0;
currentDataPoint.valuesw2 = 0;
}
STA定义:在gizwits_product.c的头文件下面加入bool STA[2]={1};
在gizwits_product.h头文件下面加入extern bool STA[2];
编译下载到单片机,连接好硬件之后即可使用。附上我只做的图和源代码
如果有不懂地地方可以加我QQ问也可以加群交流点击链接加入群【电子技术交流】



 MCU_STM32F103C8x_source.7z
(7.88 MB, 下载次数: 561)
MCU_STM32F103C8x_source.7z
(7.88 MB, 下载次数: 561)
|
|
 /4
/4 
 /4
/4 