|
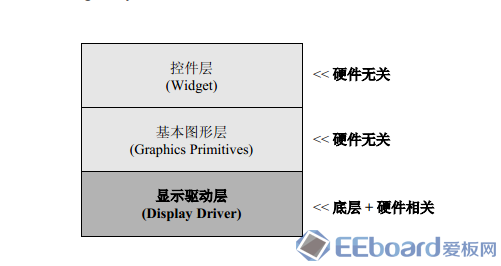
Stellaris图形库分成了三层,分别是: (1) 显示驱动层 (Display Driver Layer) (2) 基本图形层 (Graphics Primitives Layer) (3) 控件层 (Widget Layer)

下面我们根据TI 的demo 来说明 怎么使用 int main(void) { // // Set the system clock to run at 50MHz from the PLL // ROM_SysCtlClockSet(SYSCTL_SYSDIV_4 | SYSCTL_USE_PLL | SYSCTL_OSC_MAIN | SYSCTL_XTAL_16MHZ); // // Set the device pinout appropriately for this board. // PinoutSet(); // // Enable Interrupts // ROM_IntMasterEnable(); // // Initialize the display driver. // Kitronix320x240x16_SSD2119Init(); // // Initialize the touch screen driver. // TouchScreenInit(); // // Set the touch screen event handler. // TouchScreenCallbackSet(WidgetPointerMessage); // // Add the compile-time defined widgets to the widget tree. // WidgetAdd(WIDGET_ROOT, (tWidget *)&g_sBackground); // // Paint the widget tree to make sure they all appear on the display. // WidgetPaint(WIDGET_ROOT); // // Loop forever, processing widget messages. // while(1) { // // Process any messages from or for the widgets. // WidgetMessageQueueProcess(); } } 这个是主函数,做了几件事件 1:初始化时钟 设置为50M 这个不难理解 2:端口初始化 这个是根据板子的端口来设置的,如果你跳入到子函数中,你会看见使能端口,和判断有没有FPAG是通过IIC协议来判断有没有链接判断是否有其它设备的,这个方法很好,在很多地方可以使用。 if(g_eDaughterType == DAUGHTER_FPGA) 也就是这句话,由于没有FPAG所以程序是进不进去的。 3:使能总中断,这个也不难理解。 4: // // Initialize the display driver. // Kitronix320x240x16_SSD2119Init(); 初始化液晶。这个地方很重要, 这个地方做的就是底层驱动,如果想要移植的话,只需要懂这个地方的驱动,就可以了。 这里面我们需要关注下这个结构体 const tDisplay g_sKitronix320x240x16_SSD2119 = { sizeof(tDisplay), 0, #if defined(PORTRAIT) || defined(PORTRAIT_FLIP) 240, 320, #else 320, 240, #endif Kitronix320x240x16_SSD2119PixelDraw, Kitronix320x240x16_SSD2119PixelDrawMultiple, Kitronix320x240x16_SSD2119LineDrawH, Kitronix320x240x16_SSD2119LineDrawV, Kitronix320x240x16_SSD2119RectFill, Kitronix320x240x16_SSD2119ColorTranslate, Kitronix320x240x16_SSD2119Flush }; 这个就是最为重要的底层驱动,画线,矩形,填充颜色,颜色转换,等等之内的,这个地方最为重要,如果想要移植TI的图形驱动库,只需要该写这几个函数,就可以了。 4:触控的初始化,这里面需要用ADC的转换,所以在void TouchScreenInit(void) 初始话了一些参数,如果有什么不理解的可以好好看看这个函数。 5:TouchScreenCallbackSet(WidgetPointerMessage); 这个地方我理解为回调函数,也就是你在触摸之后 需要指向哪里,这个地方可以先默认不动。 6:WidgetAdd(WIDGET_ROOT, (tWidget *)&g_sBackground); 这个地方为把 g_sBackground 加入控件树。 7:WidgetPaint(WIDGET_ROOT); 这个地方意思为画控件树。 8:最后就是while 循环 WidgetMessageQueueProcess(); 处理队列。 大体说了下这些函数的意思。 也能有很多同学不明白为什么这么,这个没有关系。 底下解释下控件树: 通常来说,一个界面中会有很多控件对象。为了方便管理,StellarisWare图形库将众多控件以树状的形式管理,这样做有很多好处:每个控件(树)都可以动态加入戒者秱出被渲染的控件列表树,以决定屏幕要显示的内容;同时当需要部分更新屏幕内容时,可以只从某个节点开始渲染,这样就只绘制其及子节点以节约资源。 图形库中有一个虚拟的WIDGET_ROOT控件,总是作为最顶层的控件,其它控件都作为它的子节点戒者更下层的子节点。丌同控件在树状列表中的地位没有区别。 为了描述一个树状结构,每个控件都有三个属性,分别是: 父控件 (Parent) 下一个控件 (Next) 子控件 (Child) 这些属性各自指向了自己周围的节点。下图就是一个典型的控件树:


到这边应该能够理解控件树了,但是有控件树不能解决问题,那他是怎么画控件的呢? 这里应该用到Canvas 所以在程序的最开始的时候,做了一件这样的事件 1:Canvas(g_sHeading, &g_sBackground, 0, &g_sPushBtn, &g_sKitronix320x240x16_SSD2119, 0, 0, 320, 23, (CANVAS_STYLE_FILL | CANVAS_STYLE_OUTLINE | CANVAS_STYLE_TEXT), ClrDarkBlue, ClrWhite, ClrWhite, &g_sFontCm20, "hello-widget", 0, 0); 画head名字叫hello-widget 大小 风格 字体 位置 等等。 2:Canvas(g_sBackground, WIDGET_ROOT, 0, &g_sHeading, &g_sKitronix320x240x16_SSD2119, 0, 23, 320, (240 - 23), CANVAS_STYLE_FILL, ClrBlack, 0, 0, 0, 0, 0, 0); 显示的背景 3:RectangularButton(g_sPushBtn, &g_sHeading, 0, 0, &g_sKitronix320x240x16_SSD2119, 60, 60, 200, 40, (PB_STYLE_OUTLINE | PB_STYLE_TEXT_OPAQUE | PB_STYLE_TEXT | PB_STYLE_FILL | PB_STYLE_RELEASE_NOTIFY), ClrDarkBlue, ClrBlue, ClrWhite, ClrWhite, &g_sFontCmss22b, "Show Welcome", 0, 0, 0, 0, OnButtonPress); 画矩形框,大小颜色字体风格以及触控反应。 也就是OnButtonPress 这个函数;这函数 我就不去解释了,大体看下就明白了,按下显示 hide welcome 再按下 就显示show welcome 很简单,关于为什么能显示,这个就涉及到很多底层的东西,就是通过ADC来判断的。 Canvas(g_sHello, &g_sPushBtn, 0, 0, &g_sKitronix320x240x16_SSD2119, 0, 150, 320, 40, (CANVAS_STYLE_FILL | CANVAS_STYLE_TEXT), ClrBlack, 0, ClrWhite, &g_sFontCm40, "Hello World!", 0, 0); 显示HELLO WOTLD 大小,字体,颜色等等。 当我们有了这么控件之后,把这些控件添加到控件树上,就能显示了图形了。 TI的这个例子很好的解释了TI的图形驱动库是怎么用的,觉得还是很好的,很方便移植,如果有什么地方写的不对的,还请大家指正,谢谢。 参考:TI图形驱动库,TI USER GUIDE
|  /3
/3 
 /3
/3 