本帖最后由 懒兔子 于 2015-7-10 18:38 编辑
写在前面: 在这段一个人的生活中,想要静下来做点事情。翻来想去,不如读书、学习,借助手里的这两块树莓派,正好如愿。 于是决定把自己的学习和体验记录下来,一来给自己留作日后的参考,同时也为自己关于使用开源硬件建立快速原型设计平台的构想储备些知识。 ==================================================================== 1.Qt Creator的安装及配置 首先通过apt-get安装Qt Creator工具,同时会自动安装4.8版本的Qt-Lib库。 - $ sudo apt-get install qtcreator
通过桌面Menu -> Programming -> QtCreator 启动图形界面。
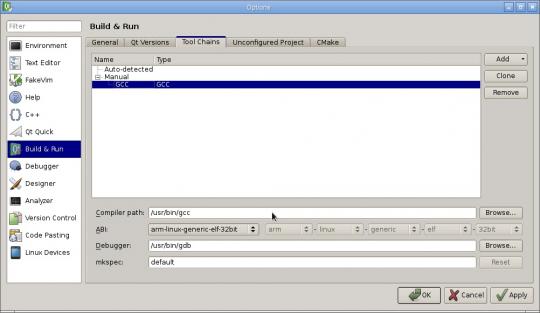
由于Qt Creator不能自动识别树莓派上的工具链,因此需要手动添加。点击Tools -> Options打开配置对话框,在Build & Run -> Tool Chains选项卡中点击Add添加GCC工具链,Compiler设置为/usr/bin/gcc,Debugger可设置为/usr/bin/gdb。

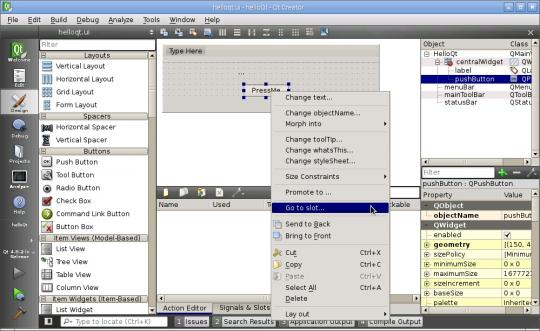
完成设置后我们可以通过一个简单的工程验证Qt是否可用。建立一个Qt Gui Application工程HelloQt。添加一个Label和Push Button。在Button上右键选择go to slot。

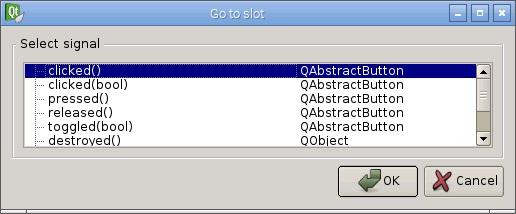
选择Clicked()信号槽(即事件)。

在on_pushButton_clicked()事件执行函数中添加改变label文字的语句。 - void HelloQt::on_pushButton_clicked()
- {
- ui->label->setText("Hello Qt!");
- }
保存工程,通过 按钮编译工程。这时候还无法直接在Qt Creator中运行编译好的程序,这是因为缺少某些设置,我们稍后再讲。打开工程的编译目录(兔子这里是helloQt-build-embedded-Qt_4_8_2_in_PATH__System__Release),可以发现已经有编译好的可执行文件helloQt,双击执行即可。 按钮编译工程。这时候还无法直接在Qt Creator中运行编译好的程序,这是因为缺少某些设置,我们稍后再讲。打开工程的编译目录(兔子这里是helloQt-build-embedded-Qt_4_8_2_in_PATH__System__Release),可以发现已经有编译好的可执行文件helloQt,双击执行即可。
运行效果:

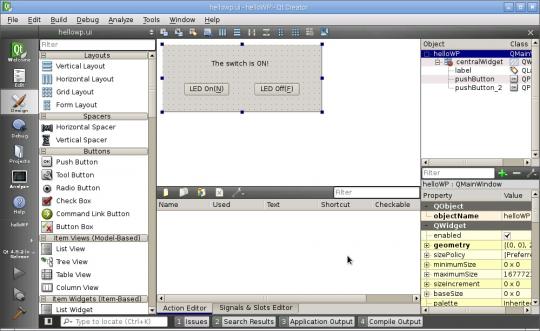
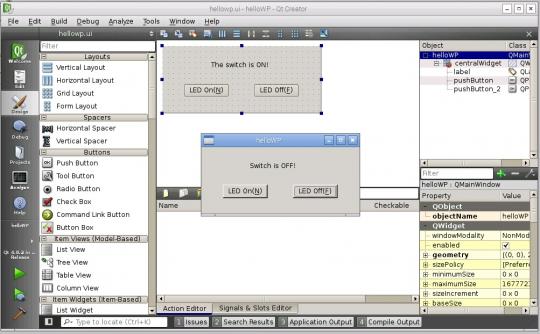
2.在Qt工程中调用WiringPi 新建一个Qt Gui Application工程HelloWP。在窗口中添加一个Label和两个Push Button,Button分别命名为LED On和LED Off。为两个Button分别添加Slot。这里通过两个按键控制LED的亮灭状态,通过label显示开关状态。由一个QTimer定时器负责读取并刷新按键的状态。

将树莓派的BCM_GPIO18连接LED (低电平导通),BCM_GPIO17 连接开关按键(按下时为低电平)。注意这里使用的是Broadcom芯片原始的GPIO定义。
修改hellowp.cpp文件代码如下: - #include "hellowp.h"
- #include "ui_hellowp.h"
- #include "wiringPi.h"
-
- helloWP::helloWP(QWidget *parent) :
- QMainWindow(parent),
- ui(new Ui::helloWP)
- {
- ui->setupUi(this);
- wiringPiSetupSys();
- pinMode(18, OUTPUT);
- pinMode(17, INPUT);
- digitalWrite(18, HIGH);
-
- switch_timer = new QTimer();
- connect(switch_timer, SIGNAL(timeout()), this, SLOT(timerUpDate()));
- switch_timer->start(100);
-
- }
-
- helloWP::~helloWP()
- {
- delete ui;
- }
-
- void helloWP::timerUpDate()
- {
- if(digitalRead(17) == LOW)
- ui->label->setText("Switch is On!");
- else
- ui->label->setText("Switch is OFF!");
- }
-
- void helloWP::on_pushButton_clicked()
- {
- digitalWrite(18, LOW);
- }
-
- void helloWP::on_pushButton_2_clicked()
- {
- digitalWrite(18, HIGH);
- }
修改hellowp.h文件代码如下: - #ifndef HELLOWP_H
- #define HELLOWP_H
-
- #include <QMainWindow>
- #include <QtCore>
-
- namespace Ui {
- class helloWP;
- }
-
- class helloWP : public QMainWindow
- {
- Q_OBJECT
-
- public:
- explicit helloWP(QWidget *parent = 0);
- ~helloWP();
-
- private slots:
- void on_pushButton_clicked();
- void on_pushButton_2_clicked();
- void timerUpDate();
-
- private:
- Ui::helloWP *ui;
- QTimer *switch_timer;
-
- };
-
- #endif // HELLOWP_H
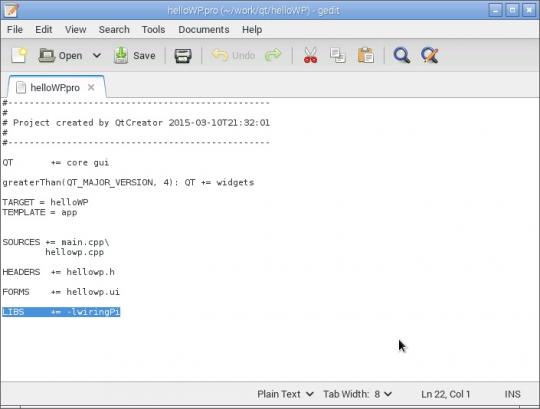
此时对工程进行编译会报错,提示找不到wiringPi相关的函数。这是因为我们需要手动添加编译参数,将wiringPi库包含进工程中。 使用文本编辑器打开helloWP.pro工程文件,在末尾添加: LIBS += -lwiringPi
保存后再编译即可通过。 
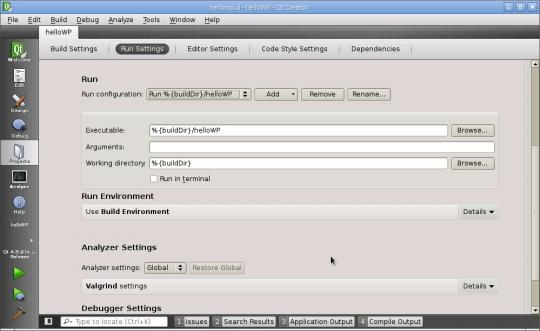
下面手动设置执行参数使程序可以在Qt中直接执行。在Projects -> Run Settings选项卡的Run configuration栏中添加Custom Executable,将Executable属性设置为%{buildDir}/helloWP(将helloWP替换为你的工程编译生成的可执行文件即可)。

此时便可以通过Qt自动编译执行程序了。

需要注意的是,我们使用的wiringPiSetupSys()初始化函数需要额外export操作才能使用GPIO。这和一般引用了wiringPi的C程序是相同的。如果使用wiringPiSetup()函数则不需要export操作,但是编译好的程序必须在root权限下执行。 export指令为: - $ gpio export 17 in
- $ gpio export 18 out
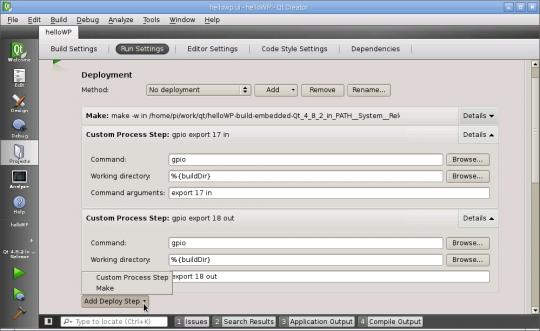
我们也可以将这一命令添加到Qt Creator中,使其编译运行时自动执行。只需在Deployment中添加Custom Process即可。如下图:

程序执行效果如图,按键控制LED亮灭,开关的状态也实时显示在窗口中。 
最后是打包好的工程文件:
 helloWP.rar
(3.74 KB, 下载次数: 70)
helloWP.rar
(3.74 KB, 下载次数: 70)
|  /5
/5 
 /5
/5 