TA的每日心情 | 开心
4 小时前 |
|---|
签到天数: 367 天 连续签到: 15 天 [LV.9]以坛为家II
|
本帖最后由 eefocus_3914144 于 2024-3-21 22:27 编辑
【工程简介】
STM32H735-DK拥有强大的图形库,开发板上板载了10/100M的网终收发器。使用STMCubeIDE+STM32CubeMAX+TouchGFX可以快速的实现图形化的网络项目。而MQTT则是目前流行的物联网通信协议,使用他可以快速实现物联网。本项目是结合以上的工具来实现的一个智能取暖器的工程。这个工程原来在我的另外的一篇里使用ESP32来实现的工程:【Arrow 有好料】DFR0654智能取暖器之成品篇本工程在他的基础之上添加方便的图形化控制。
【工程实现的硬件】
1、基于ESP32的取暖器
2、STM32H735-DK
【开发用的软件】
STMCubeIDE+STM32CubeMAX+TouchGFX+Lwip
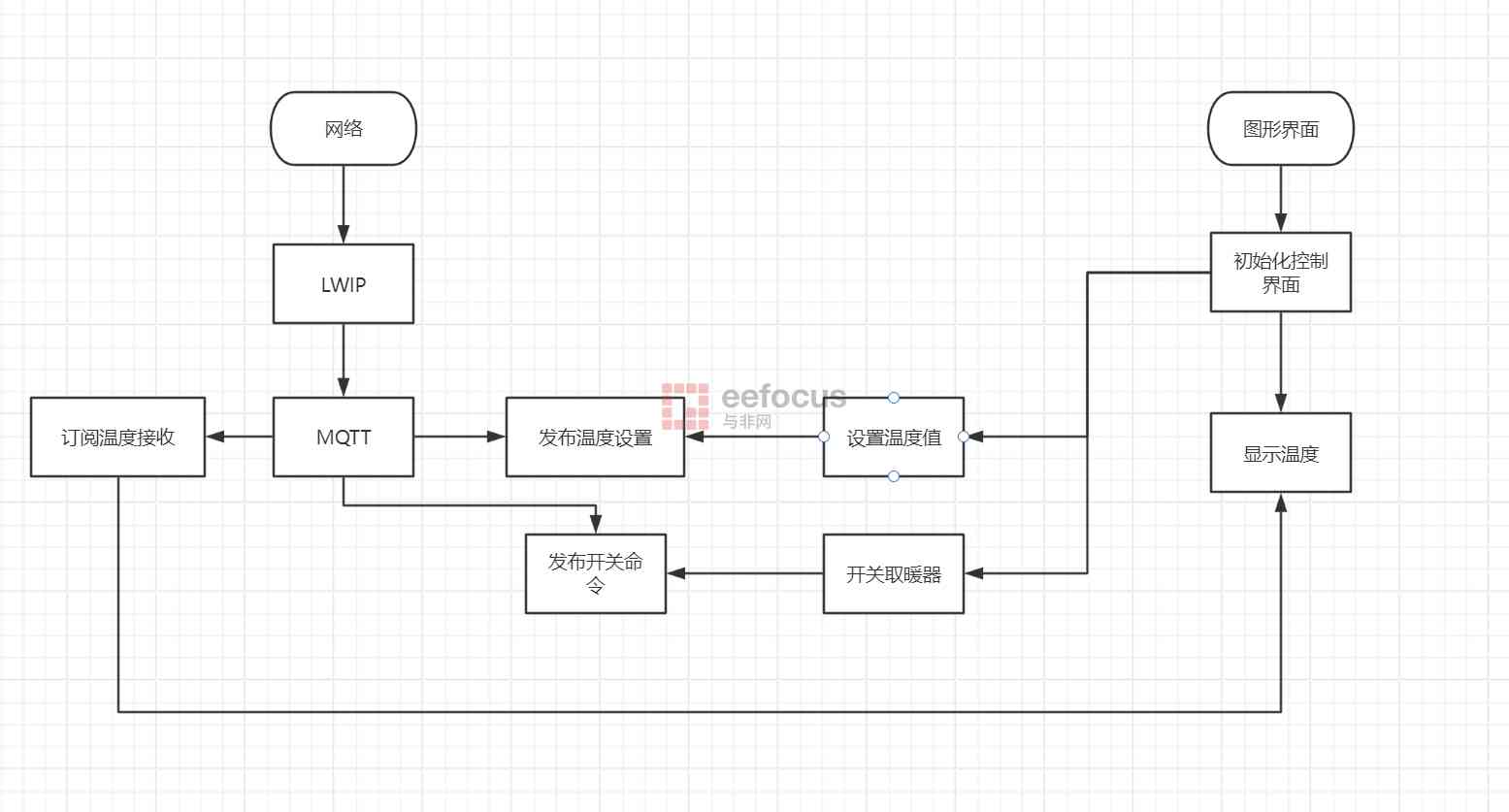
【项目思维图】

取暖器的流程图,可以移步到ESP32的智能取暖器的工程查阅。
【实现步骤】
1、移植TouchGFX,这个步骤在前面的试用帖:【STM32H735-DK 测评】TouchGFx控制LED亮灭及图标切换 - 板卡试用已经详细介绍过了。
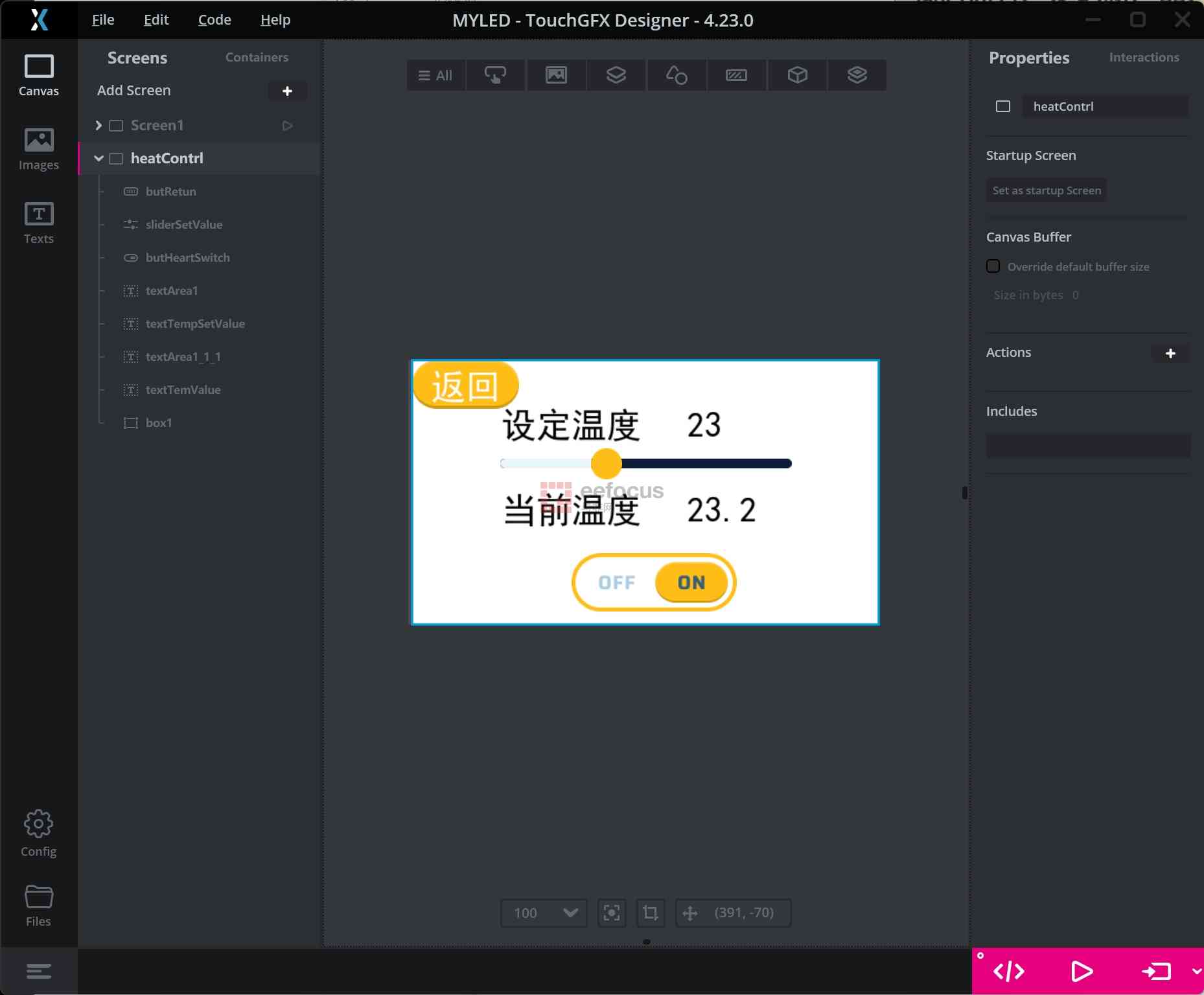
2、创建控制界面。
1)新建一个屏,用于取暖器的控制,放于两个text控件,一个用于显示实时温度,另一个用于显示设置的目标温度。
放置一个slider控制,用于设节设置的温度值。放置一个toggle button控件,用于开关取暖器。如下图所示。

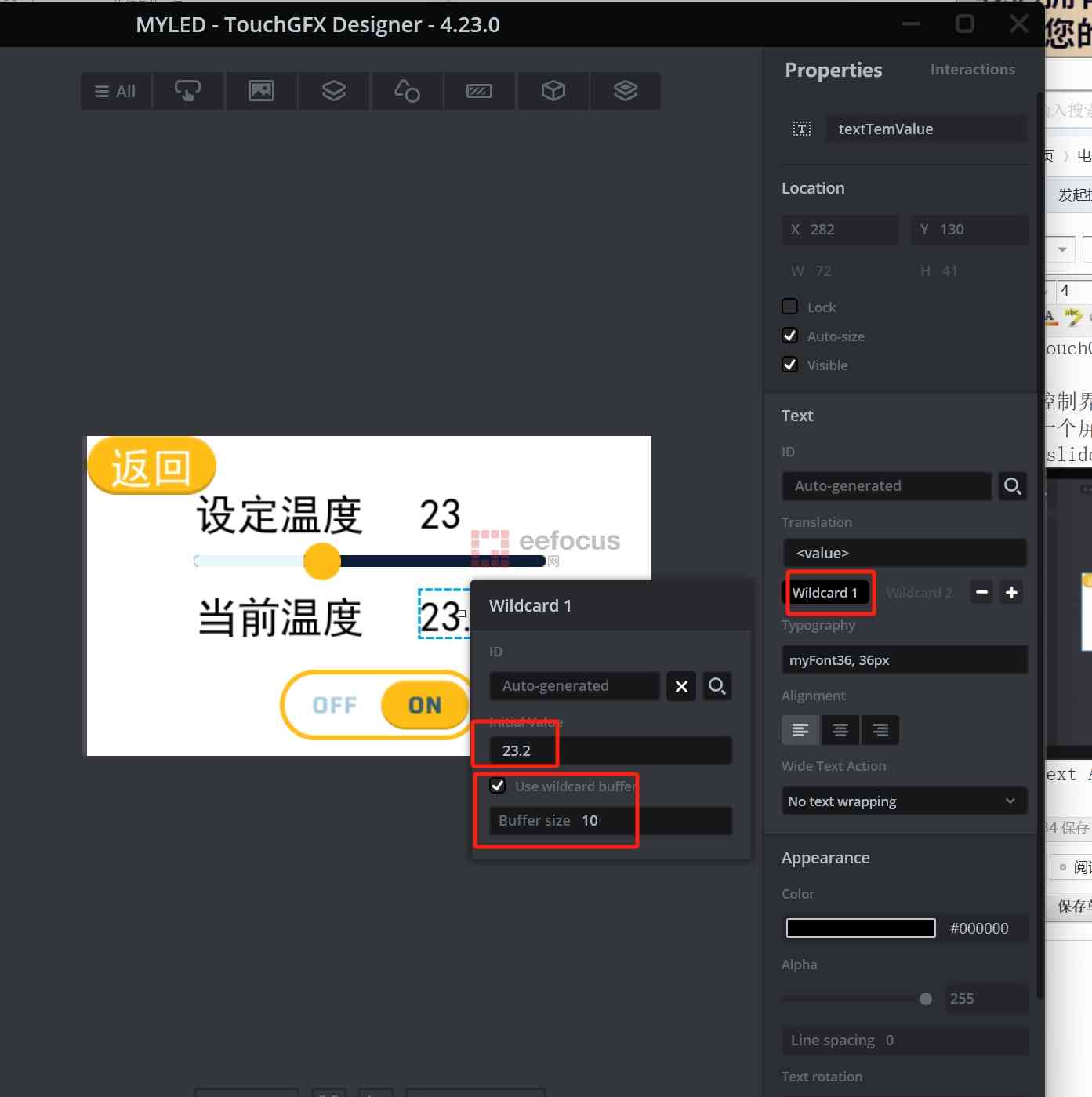
2)设置Text Area个控件的属性值,如下图所示。

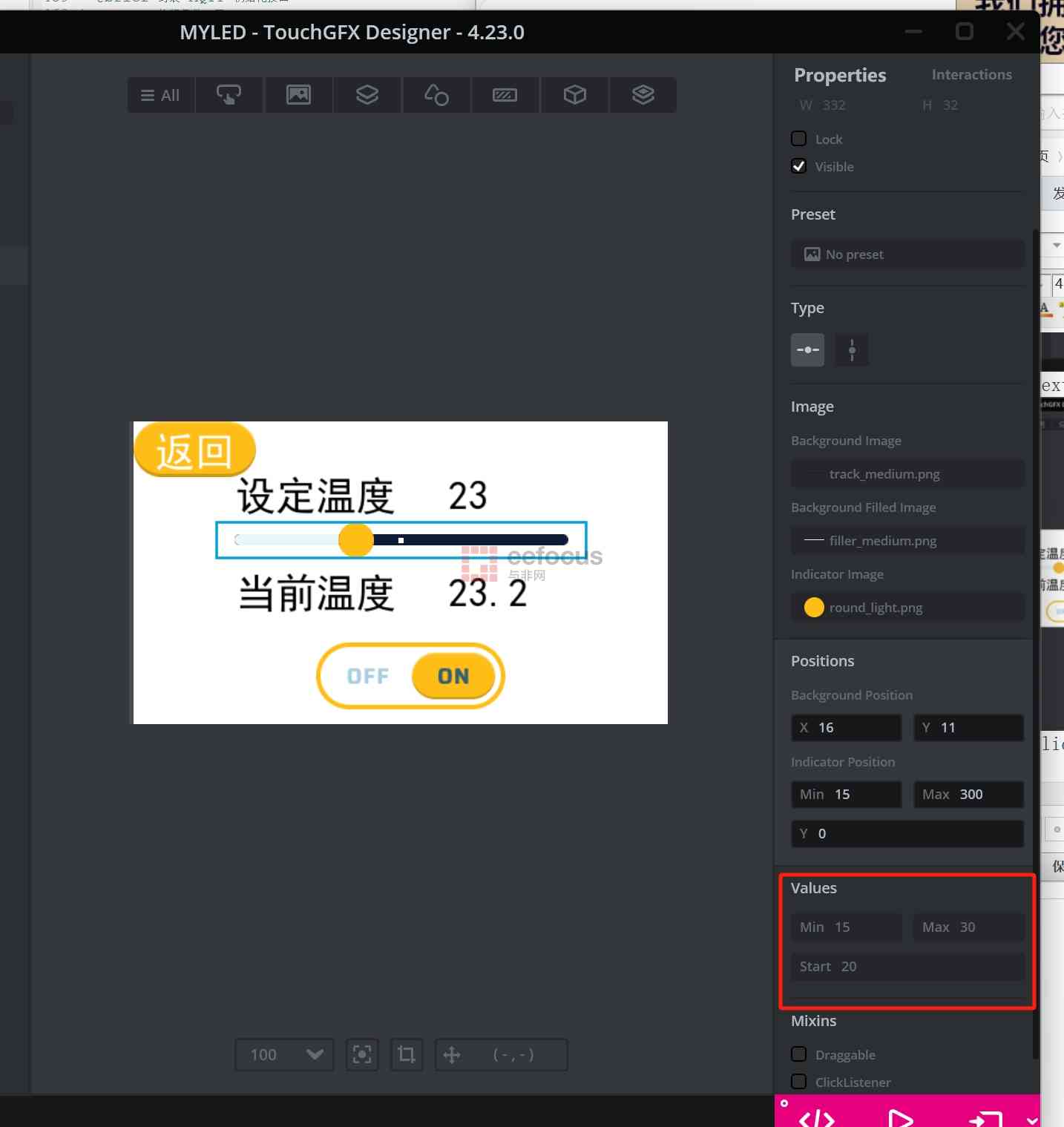
3)设置slider的属性,设置最大最小值,我这里设置值为15-30,因为取暖器的目标植也就这么,设置默认为20。具体见下图。

4)设置各个控件的图标,这里大家可以自由设置,我没有美工支持,比较随便。
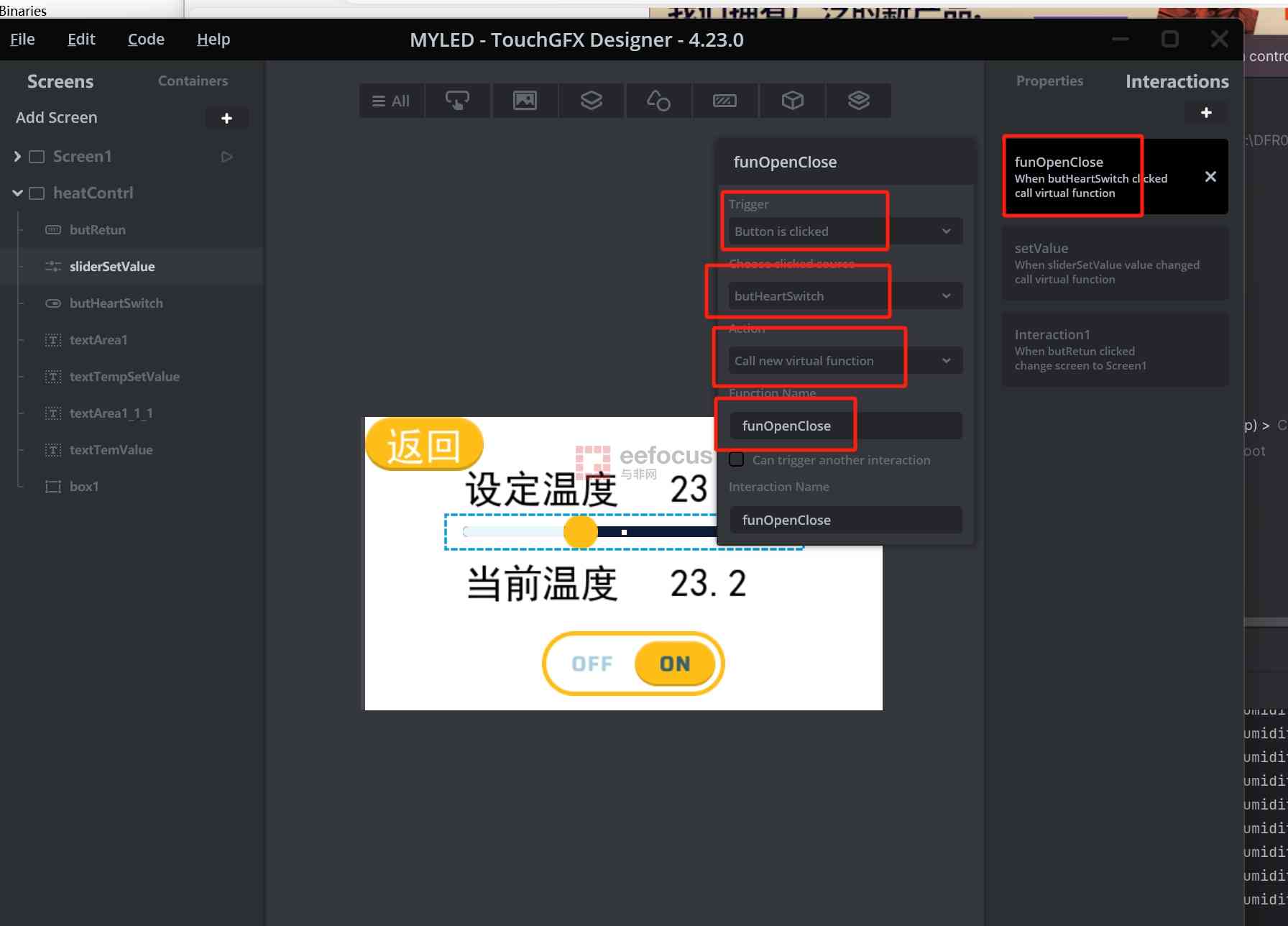
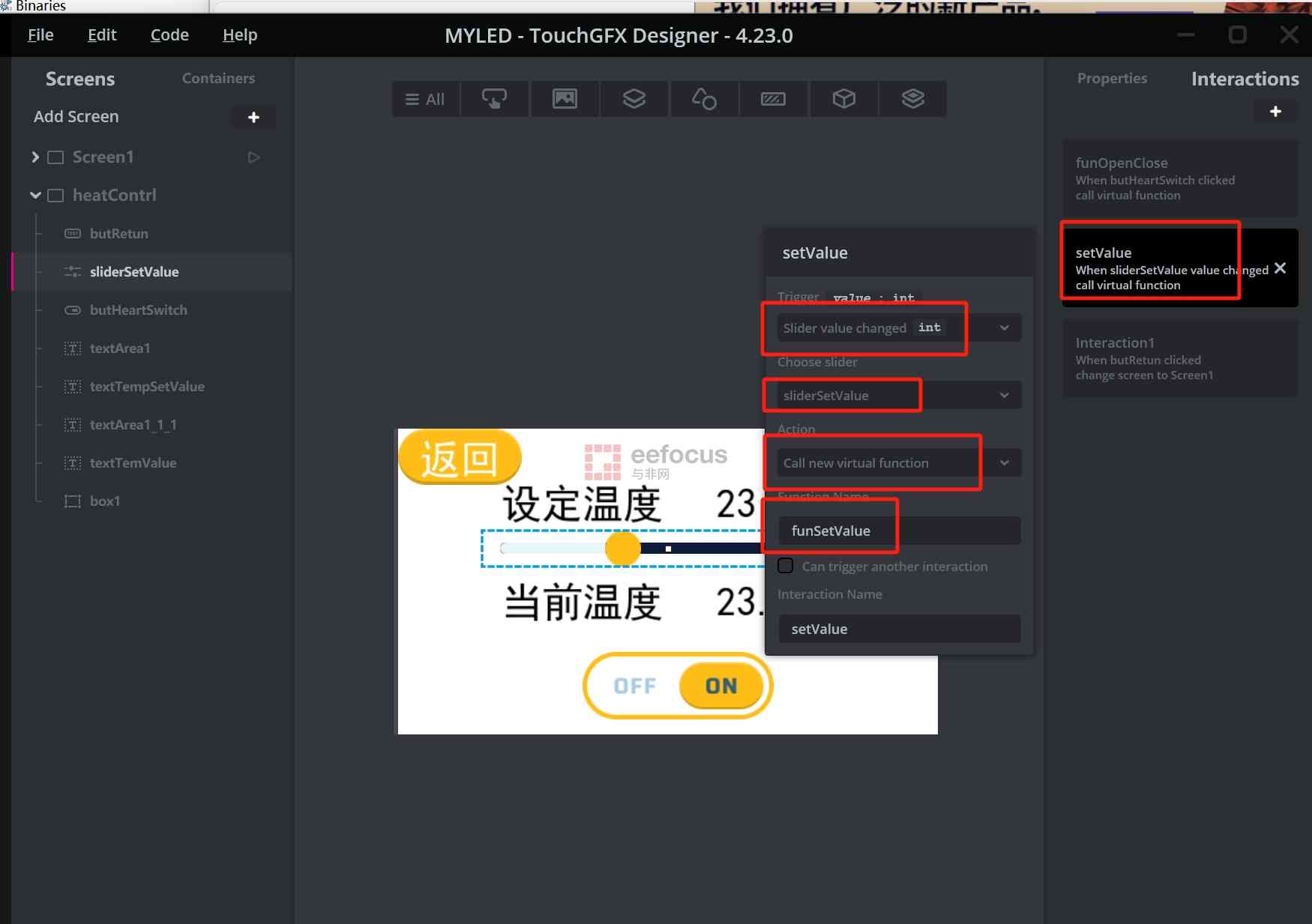
5)设置按键、solider的触发函数,一个是开关的函数,一个是设置温度的函数。


6)同时创建一个返回的按键,方便屏幕的切换。
【代码实验】
1、首先是TouchGFX的代码实现,我们遵循Model_Pesenter_View的方式来实现。使用TouchGFX Desiger生成代码后,使用stm32CubeIde打开工程。
添加按键以及温度的设置的功能函数,是view-persenter-model的函数的添加。
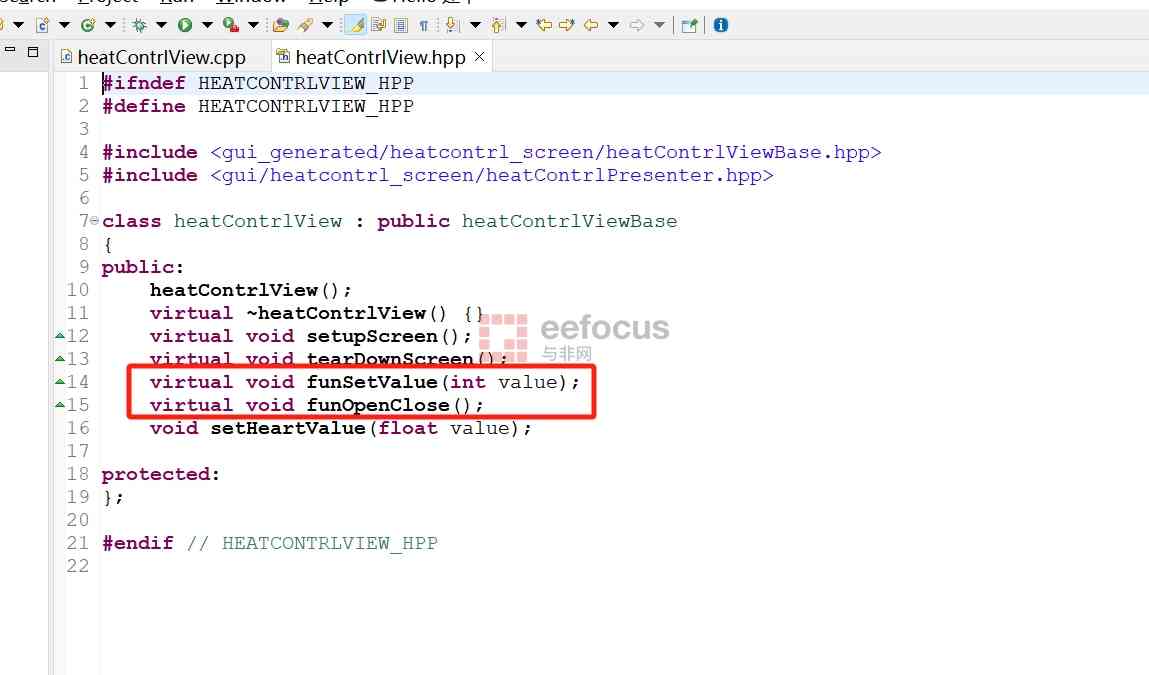
1)打开屏函数heatContrlView.hpp,添加代码如下:

- <font size="4">virtual void funSetValue(int value);
- virtual void funOpenClose();</font>
在heatContrlView.cpp中实现它,代码如下:
- <font size="4">
- void heatContrlView::funSetValue(int value)
- {
- Unicode::snprintf(textTempSetValueBuffer, TEXTTEMVALUE_SIZE, "%d", value);
- textTempSetValue.invalidate();
- presenter->setHeartexpectation(value);
- }
- void heatContrlView::funOpenClose()
- {
- presenter->setHeartOnOff(butHeartSwitch.getState());
- }</font>
- <font size="4">void setHeartexpectation(int value);//设置目标温度
- void setHeartOnOff(bool state); //开关</font>
- <font size="4">void heatContrlPresenter::setHeartexpectation(int value)
- {
- model->setHeartexpectation(value);
- }
- void heatContrlPresenter::setHeartOnOff(bool state)
- {
- model->setHeartOnOff(state);
- }</font>
- <font size="4">void Model::setHeartexpectation(int value)
- {
- pub_setValue(value);
- }
- void Model::setHeartOnOff(bool state)
- {
- pub_setonoff(state);
- }</font>
4)在model.cpp中我们声明由C传过来的两个参数,一个是温度值extern float heartValue;,还有一个就是接收的状态extern uint8_t myheartstate;。在头文件我们要先引用bsp_mqtt.h的引用。- <font size="4">#include <stdio.h>
- extern "C" {
- #include "bsp_mqtt.h"
- }</font>
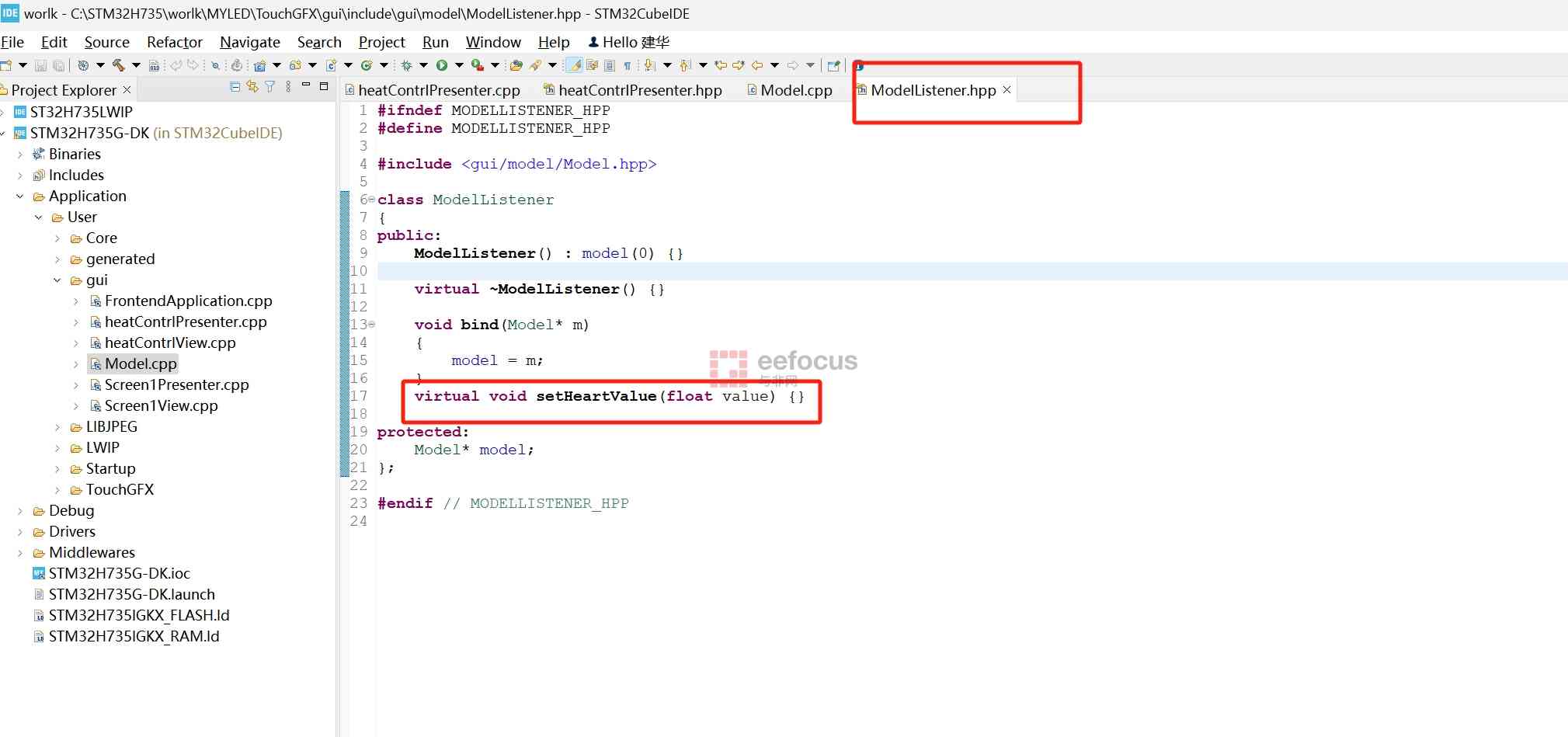
首先我们在modellister.hpp实现一个virtual void setHeartValue(float value) {}

我们在model.cpp中实现:
- <font size="4">void Model::tick()
- {
- if(myheartstate == 1)
- {
- modelListener->setHeartValue(heartValue);
- myheartstate = 0;
- }
- }</font>
在heatContrelPresenter.cpp中我们把参数传递给view,当然要在heatContrelPresenter.hpp中声明一下。
- <font size="4">void heatContrlPresenter::setHeartValue(float value)
- {
- view.setHeartValue(value);
- }</font>
- <font size="4">void heatContrlView::setHeartValue(float value)
- {
- Unicode::snprintfFloat(textTemValueBuffer, TEXTTEMPSETVALUE_SIZE, "%.1f", value); //更新温度值
- textTemValue.invalidate(); //刷新
- }</font>
3、在bsp_mqtt的代码中,我这里基于【STM32H735-DK 测评】基于lwip的mqtt移植这篇的基础上修改(如果从头来写,太长了)。
在mqtt的处理中,我们在mqtt接收的回调函数mqtt_rec_data_process中实现对接收到的温度值的json进行解析,中间我们要移植cJSON库,移植非常简单,大家就把cJSON源码下载下来,放到User/Core目录下面的src下面就行了。具体教程,在本章不做多介绍。在回调函数中,我们先对接收到的数据进行解析,如果解析错误,直接清空buff,如果解板到温度值,测把他存入变量中,同时更新状态值,以便TouchGFX的取走。代码如下:
- <font size="4">__weak int mqtt_rec_data_process(void* arg, char *rec_buf, uint64_t buf_len)
- {
- cJSON *json;
- printf("recv_buffer = %s\n", rec_buf);
- json = cJSON_Parse(rec_buf);//进行json解析
- if(json == NULL)
- {
- printf("json fmt error:%s\r\n.", cJSON_GetErrorPtr());
- }
- else
- {
- cJSON *Temper = cJSON_GetObjectItem(json, "Temperature"); //获取温度值
- if (!Temper) {
- printf("no Temperature!\n");
- } else{
- heartValue = strtod(Temper->valuestring,NULL); //更新温度值
- printf("value:%.1f\n",heartSetValue);
- myheartstate = 1; //更新状态
- }
- cJSON_Delete(json);
- }
- return 0;
- }</font>
- <font size="4">void user_pub_set(int setValue )
- {
- char sen_buff[4] = {0};
- sprintf(sen_buff,"%d",setValue);//将温度设置值格式为字符串
- bsp_mqtt_publish(s__mqtt_client_instance,"/lugl/hearset",sen_buff,2,1,0); //发布
- osDelay(100);
- }</font>
- <font size="4">void user_pub_onoff(int setValue )
- {
- if(setValue == 1)
- {
- bsp_mqtt_publish(s__mqtt_client_instance,"/lugl/heartonoff","on",2,1,0); //如果是开则发布on
- }
- else
- {
- bsp_mqtt_publish(s__mqtt_client_instance,"/lugl/heartonoff","off",3,1,0); //如果是关则发布off
- }
- }</font>
到些,我们的所有工程都编写完毕,我们下载到开发板中,使用MQTT进行调试。
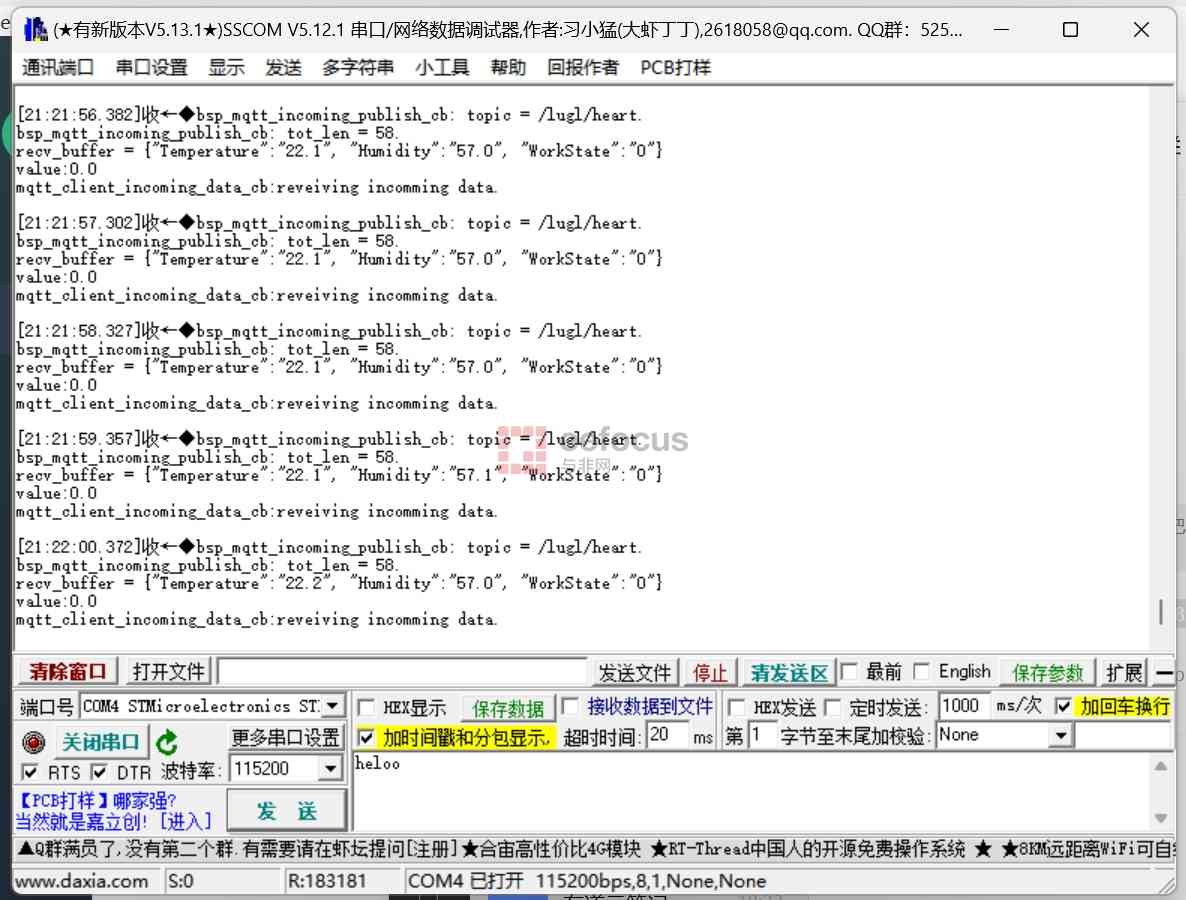
这是接收到数据用开发板的打印信息(注:由于TouchGFX点用了usart3,所以不能使用stlink的虚拟串口打印了,要使用扩展接口的uart7进行打印)。

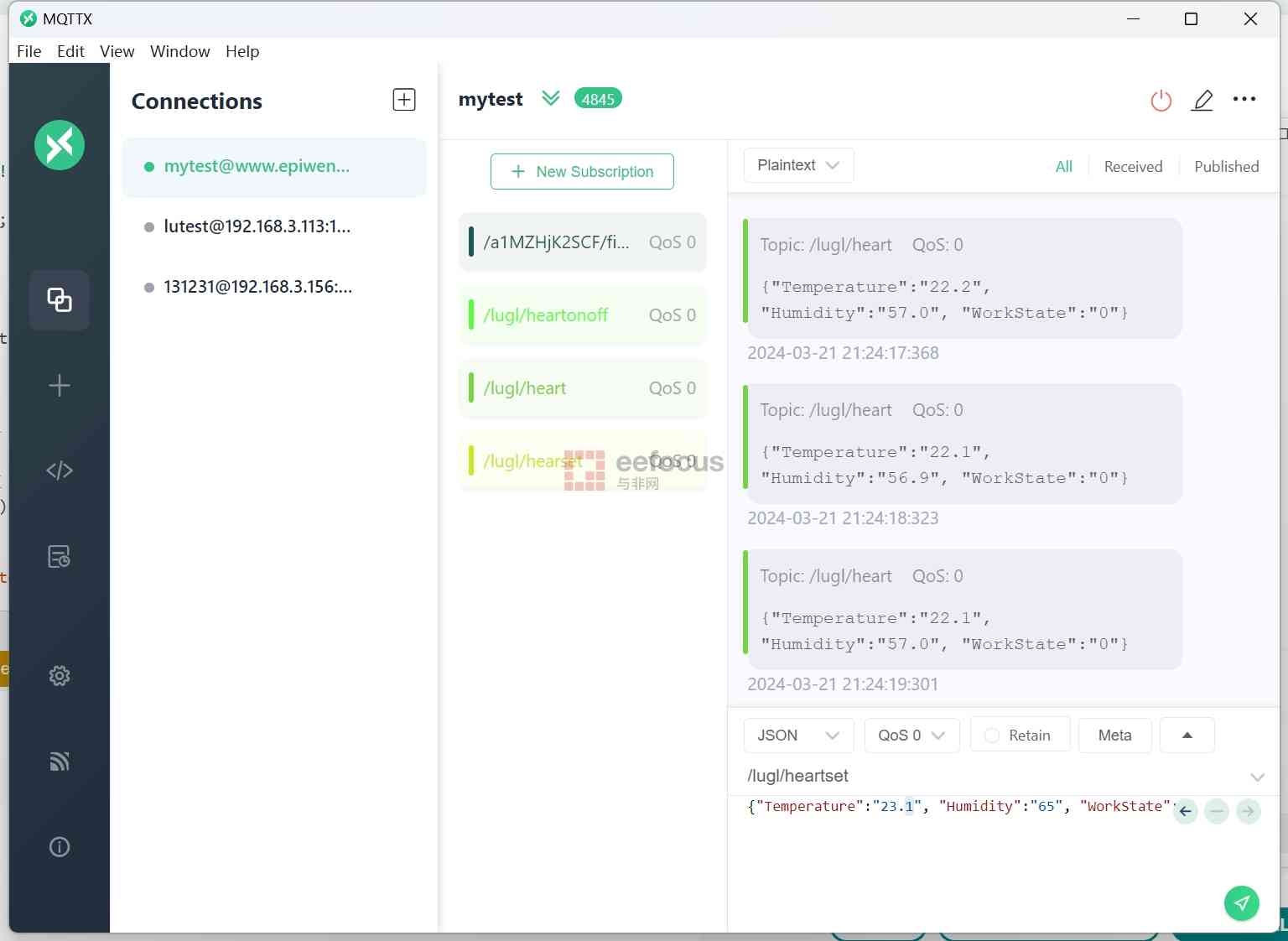
使用MQTT调试助手进行调试:

【评测体验】
这个工程可以说是一个大工程,从工程设计、调试,花了差不多一个星期的时间,涉及到前后端、mqtt服务器等等,需要有很强的综合能力。我也是建立在前期的基础之上来增加工程,也花了半个月的时间。总的来说STM32H735-DK这块开发板的开发环境非常友好。查找资料也比较方便。但是一模一样的东西是没有的,大多是查找STM32H743的工程资料,通过自己的修改来实现自己特有的功能,在STM32H735这个版上实现Lwip+mqtt目前还没有找到一样的工程资料。附工程源码网盘连接:链接:https://pan.baidu.com/s/1cQpPKi-HAXmfkEicnRFKYg?pwd=1ah7 提取码:1ah7
--来自百度网盘超级会员V6的分享
【附工程视频介绍】
|
|
 /1
/1 
 /1
/1 